Color
Maintaining consistent and engaging digital interfaces throughout IBM, whether applications or experiences, demands extended guidance around color usage. The following concepts provide the foundation as we strive to achieve balance and harmony through our User Interface design.
Introduction
Application of the color palette brings a unified and recognizable consistency to IBM’s array of digital products and interfaces. This consistency is grounded in a set of well-defined rules about how to work with the Carbon component library in the context of dark and light themes.

Color anatomy
Carbon’s default themes are derived from the IBM Design Language color palette. The neutral gray family is dominant in the default themes, making use of subtle shifts in value to organize content into distinct zones.
The core blue family serves as the primary action color across all IBM products and experiences. Additional colors are used sparingly and purposefully.
Alert Colors
Layering model
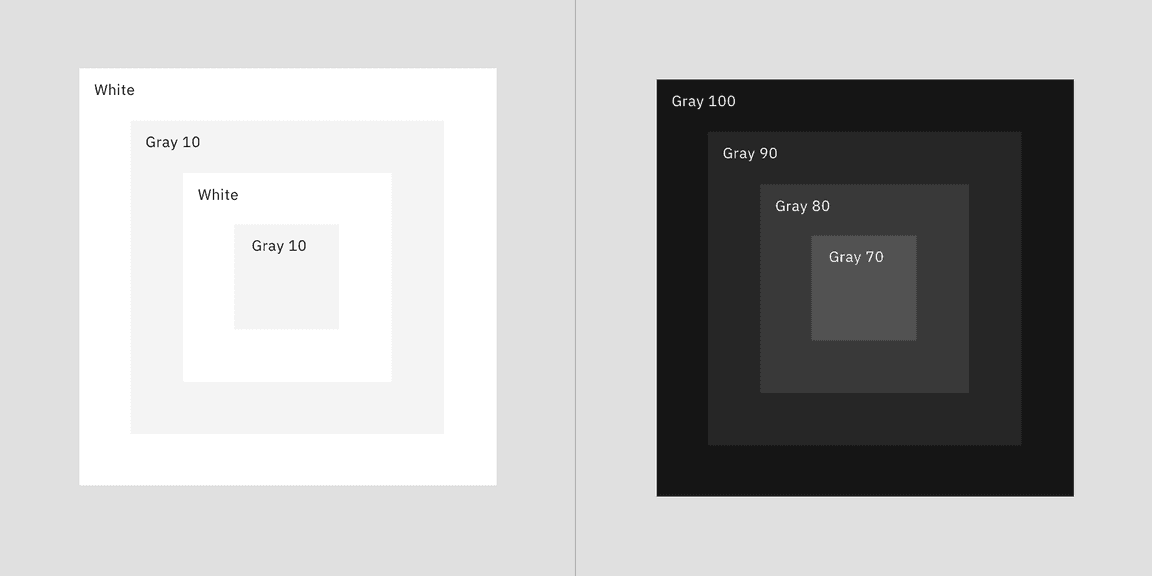
Colors in the neutral gray palette are layered on top of each other to create depth and spatial associations. The layering model defines the logic of how colors stack on top of each other in a UI when using the Carbon themes. Aspects of the layering model are built directly into the themes, color tokens, and components.
The layering model differs between the light and dark themes.
- In the light themes, layers alternate between White and Gray 10 with each added layer.
- In the dark themes, layers become one step lighter with each added layer.

Layering model for the White theme (left) and Gray 100 theme (right)
Implementing color
Carbon uses tokens and themes to manage color. Tokens are role-based, and themes specify the color values that serve those roles in the UI.
| Term | Definition |
|---|---|
| Theme | A theme is a collection of colors designed to create a specific aesthetic. Themes control the color value assigned to a token. For example, Gray 100 theme. |
| Token | A token is the role-based identifier that assigns a color. Unlike hex codes, tokens apply universally across themes. For example,
|
| Role | A role is the systematic usage of a color assigned to a token. Roles cannot be changed between themes. |
| Value | A value is the unique visual attribute (hex code, rgba value) assigned to a token through the use of themes. |
Themes
Themes serve as an organizational framework for color in Carbon, with each theme based on a specific primary background color. And they actually get their names from their background color. There are two default light themes and two default dark themes.
The light themes are based on White and Gray 10 backgrounds, and the dark themes use Gray 100 and Gray 90 backgrounds. Within each theme, the values for the universal color tokens use the primary background color as the base of its layering model.
White
Gray 10
Gray 100
Gray 90
Global background colors
| Theme | Primary background | Token | Hex value | |
|---|---|---|---|---|
| White | Global Background Light |
|
| |
| Gray 10 | Global Background Light |
|
| |
| Gray 90 | Global Background Dark |
|
| |
| Gray 100 | Global Background Dark |
|
|
Light themes
There are two light themes in Carbon: White and Gray 10. For enabled UI colors light themes primarily use the color range of White to Gray 20, and for text and icons uses the color range between Gray 100 and Gray 60.
All of the themes are available in Design kits.
Layering model
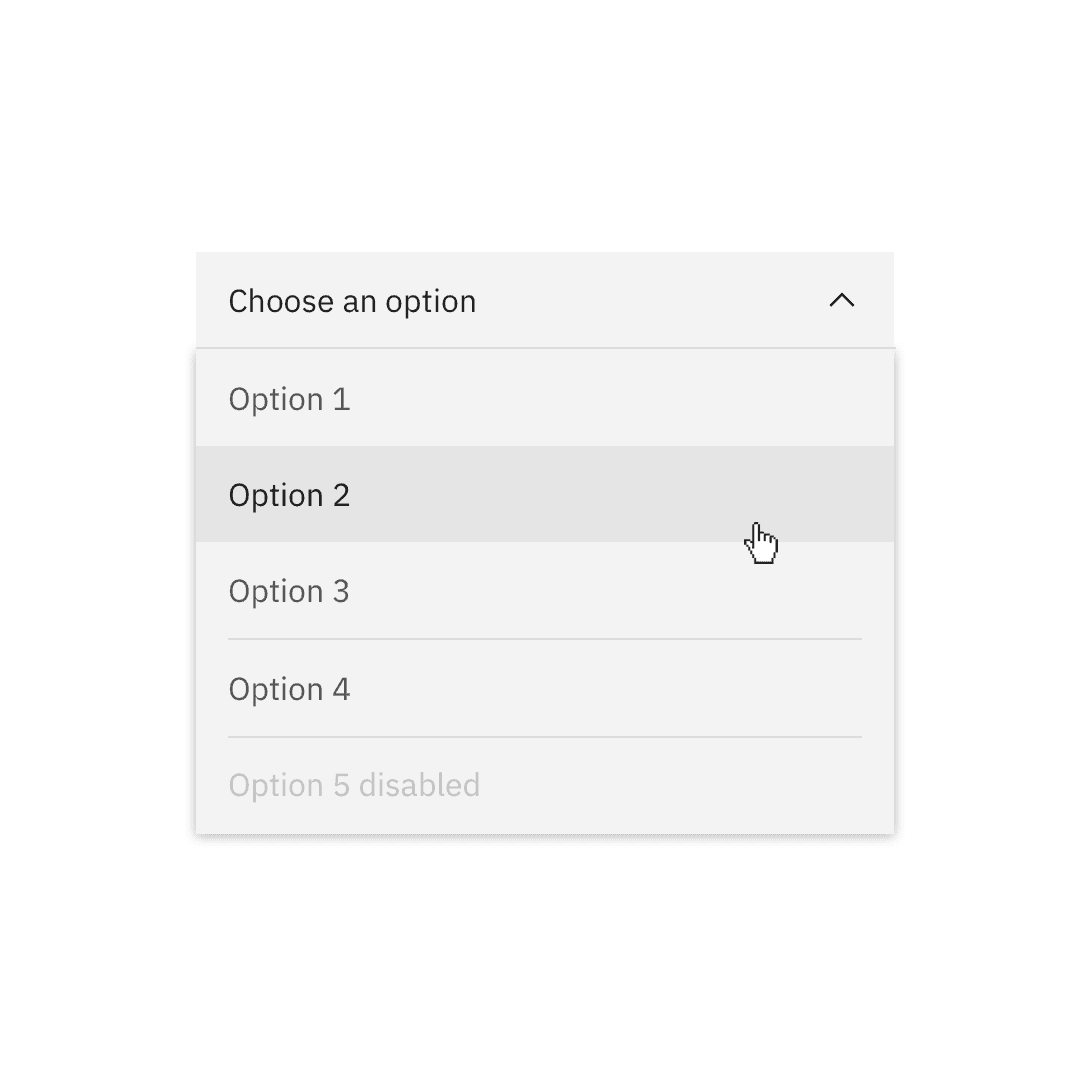
In the light themes, layers alternate between White and Gray 10.
- White theme: uses White as the global background color and is layered first with components using Gray 10 backgrounds. The second layer uses White and the third layer used Gray 10.
- Gray 10 theme: uses Gray 10 as the global background color and is layered first with components using White backgrounds. The second layer uses Gray 10 and the third layer used White.



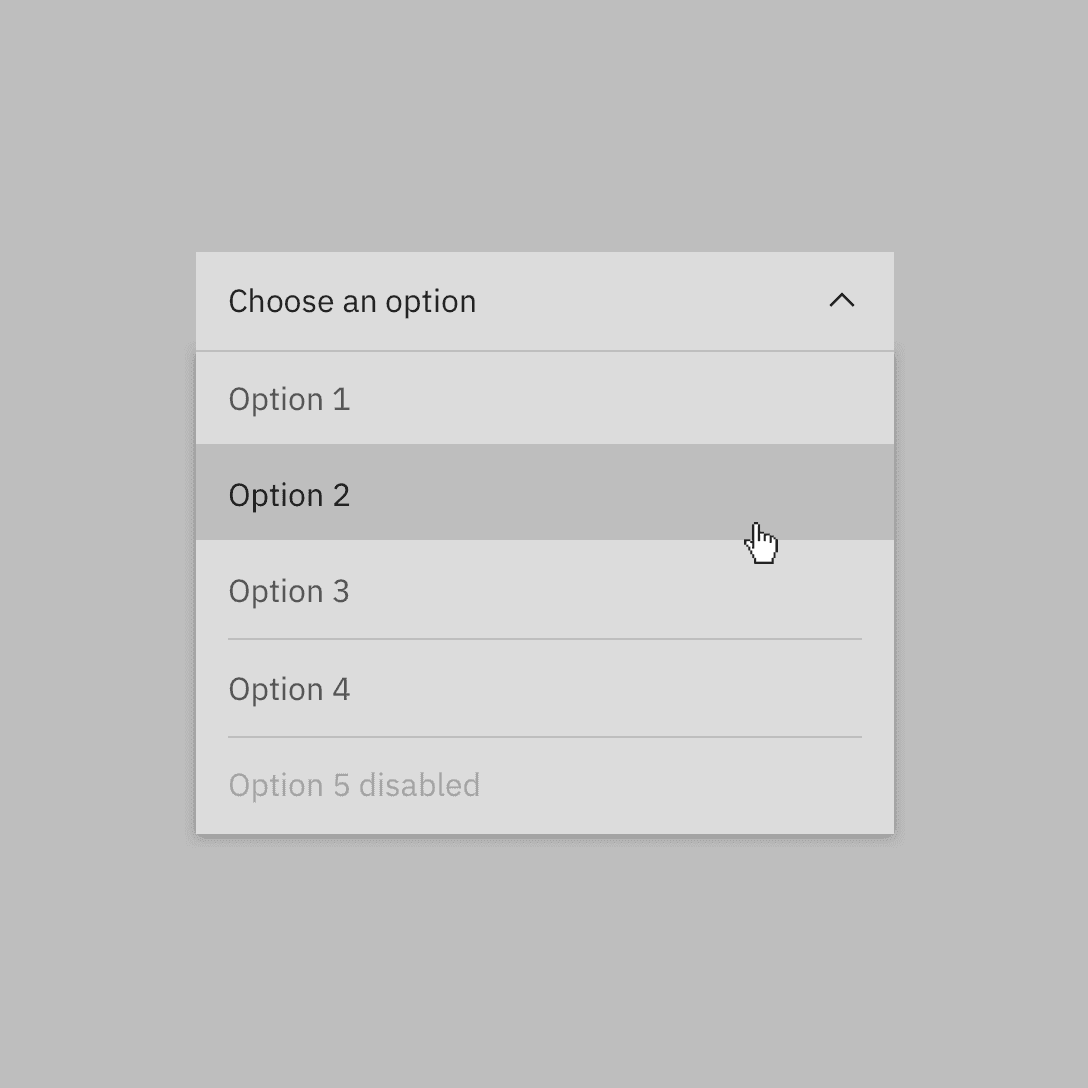
Gray 10 dropdown on White background.

Avoid use of midtones.
Dark themes
There are two dark themes: Gray 90 and Gray 100. For enabled UI colors, dark themes primarily use the color range of Gray 100 through Gray 70, and for text and icons uses the color range between White and Gray 50.
All of the themes are available in Design kits.
Layering model
In the dark themes, layers become one step lighter with each added layer.
- Gray 90 theme: uses Gray 90 as the global background color and is layered first with components using Gray 80 backgrounds. The second layer uses Gray 70 and the third layer used Gray 60.
- Gray 100 theme: uses Gray 100 as the global background color and is layered first with components using Gray 90 backgrounds. The second layer uses Gray 80 and the third layer used Gray 70.



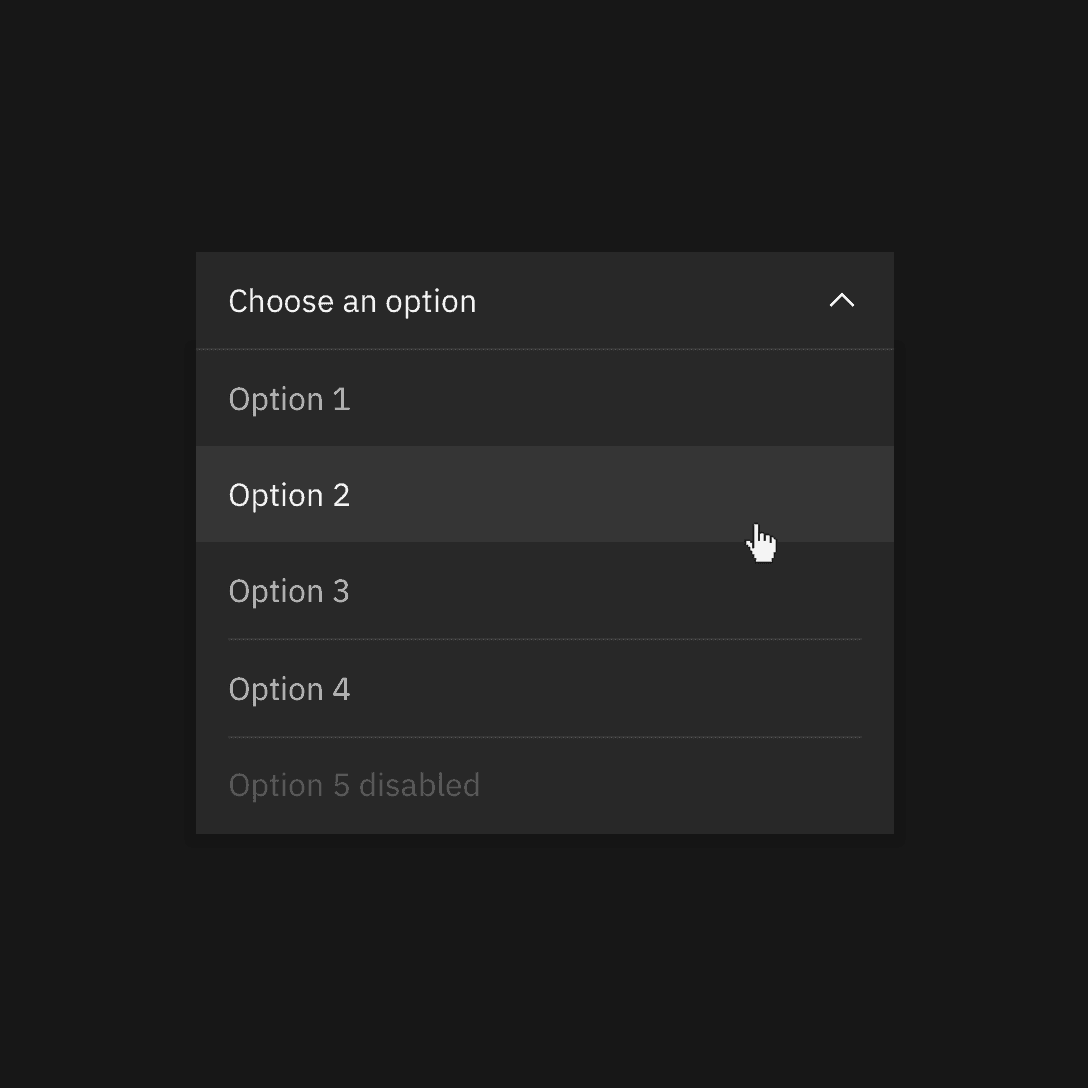
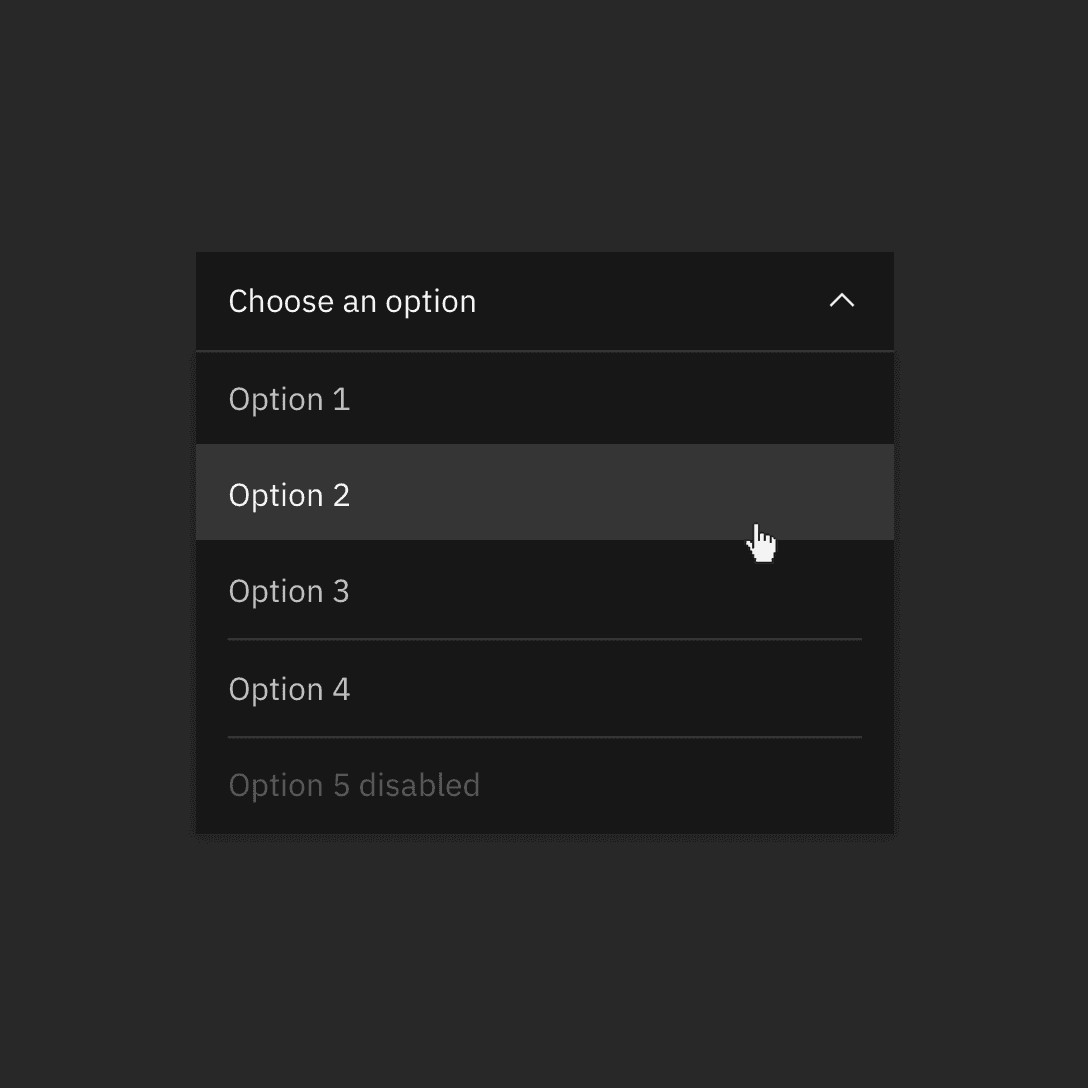
Gray 90 dropdown on Gray 100 background.

Do not apply components that are darker than the background unless using high-contrast mode.
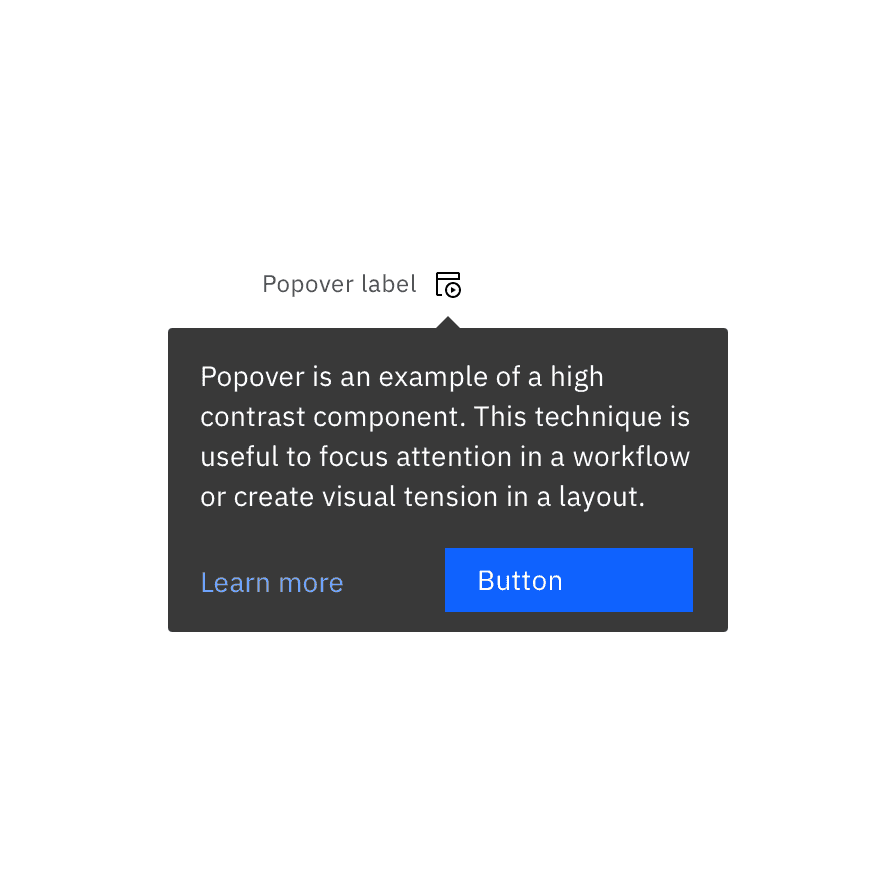
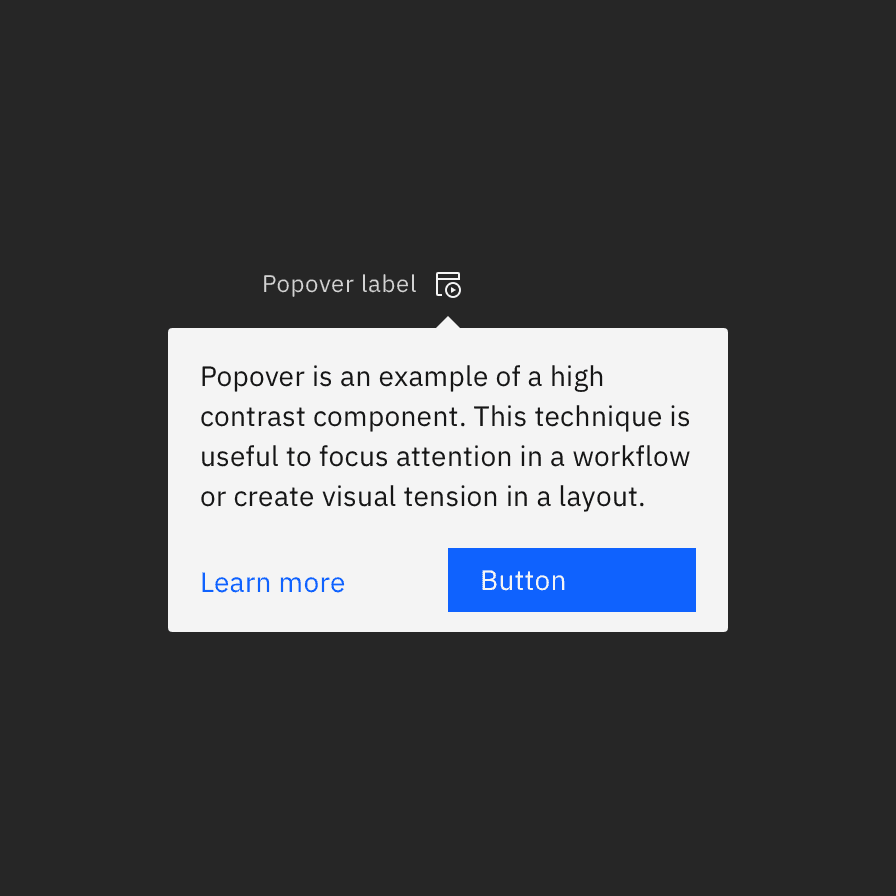
High contrast moments
In some cases, it is helpful to apply light components to dark backgrounds or dark components to light backgrounds. This technique is useful to focus attention or create visual tension. Some high contrast moments are baked into the themes by using the
inverse


Tokens
Tokens are a method of applying color in a consistent, reusable, and scalable way. They help us abstract how we use color from the values themselves. They are used in place of hard coded values, like hex codes. Tokens allow for value changes to be made at scale, making design language changes easy to implement, as well as making possible color functionalities like inline theming and light or dark mode.
Each token is assigned a role and a value. The role determines what element to apply a token too and the value is the actual color (hex code) that appears in the assigned theme. Color token names and roles are the same across themes, only the assigned value will change with the theme. For example, under the hood the
$text-secondary
Gray 70
Gray 30
See the Tokens tab for the full list of color tokens.
Token names
For quick reference, the role of a token is represented in the token name itself to help you correctly apply tokens. The first part of the token name references the general UI element the color is being applied to, like
background
text
border
$border-subtle
$text-primary
$background-hover

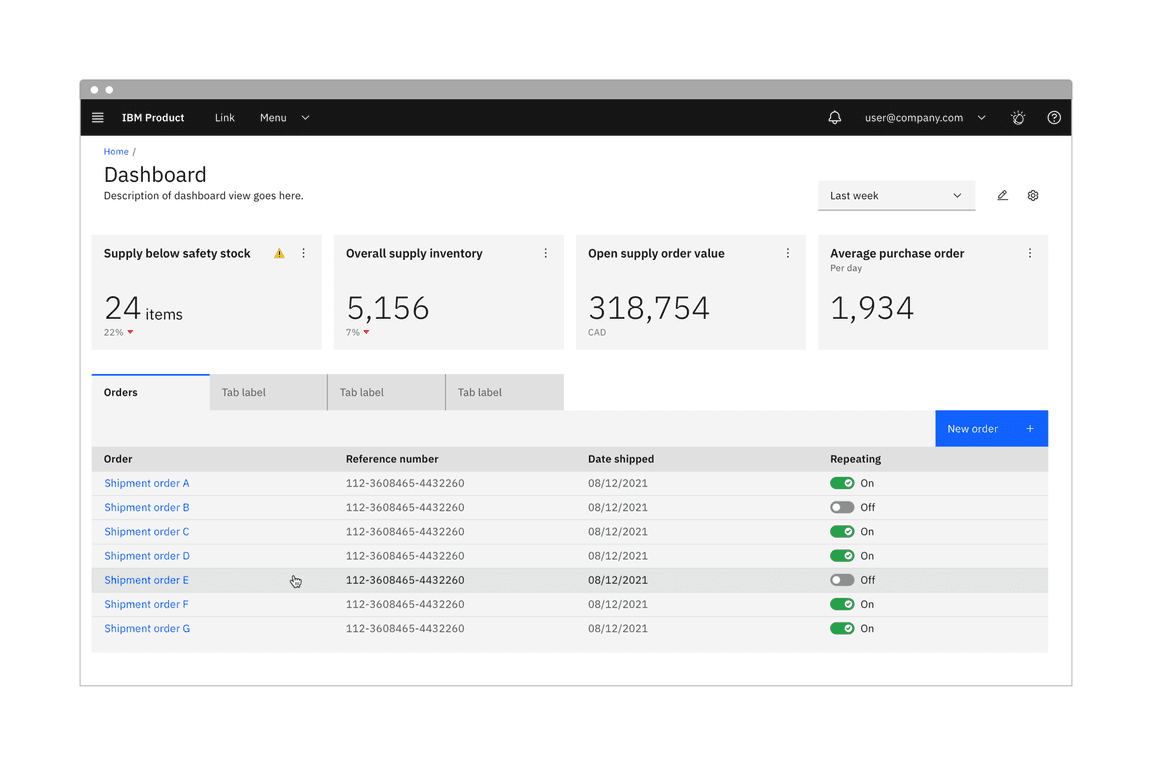
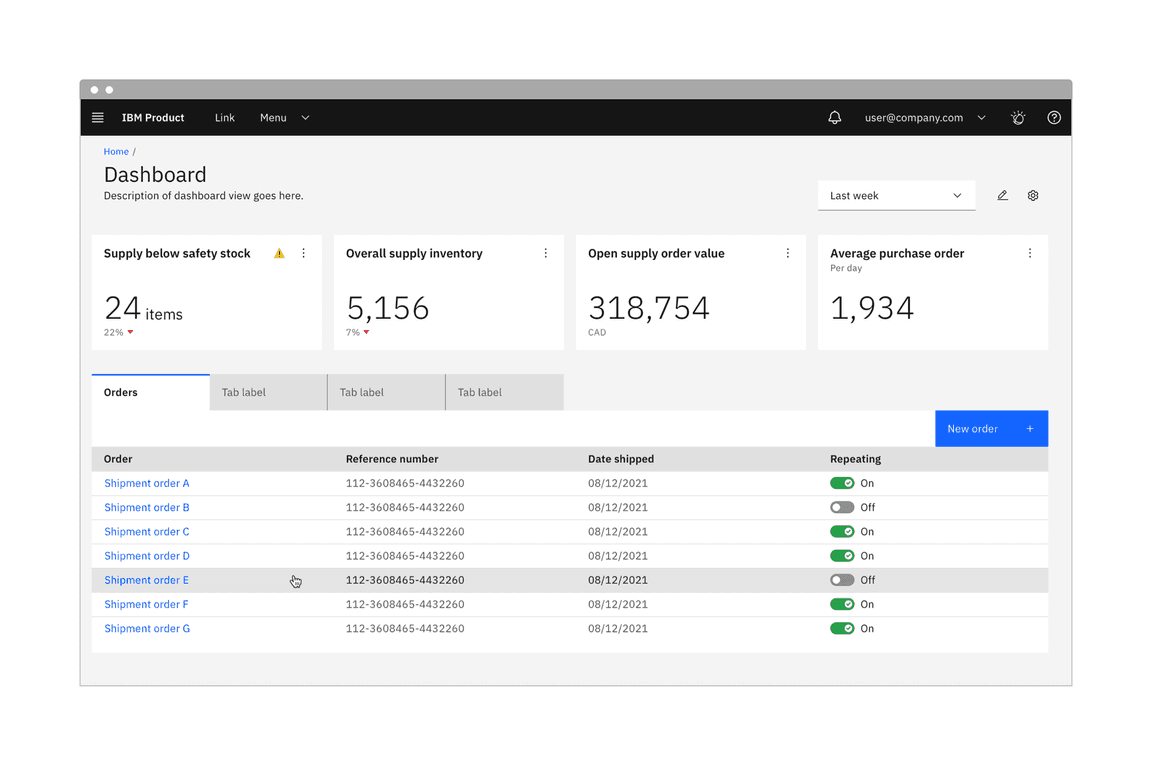
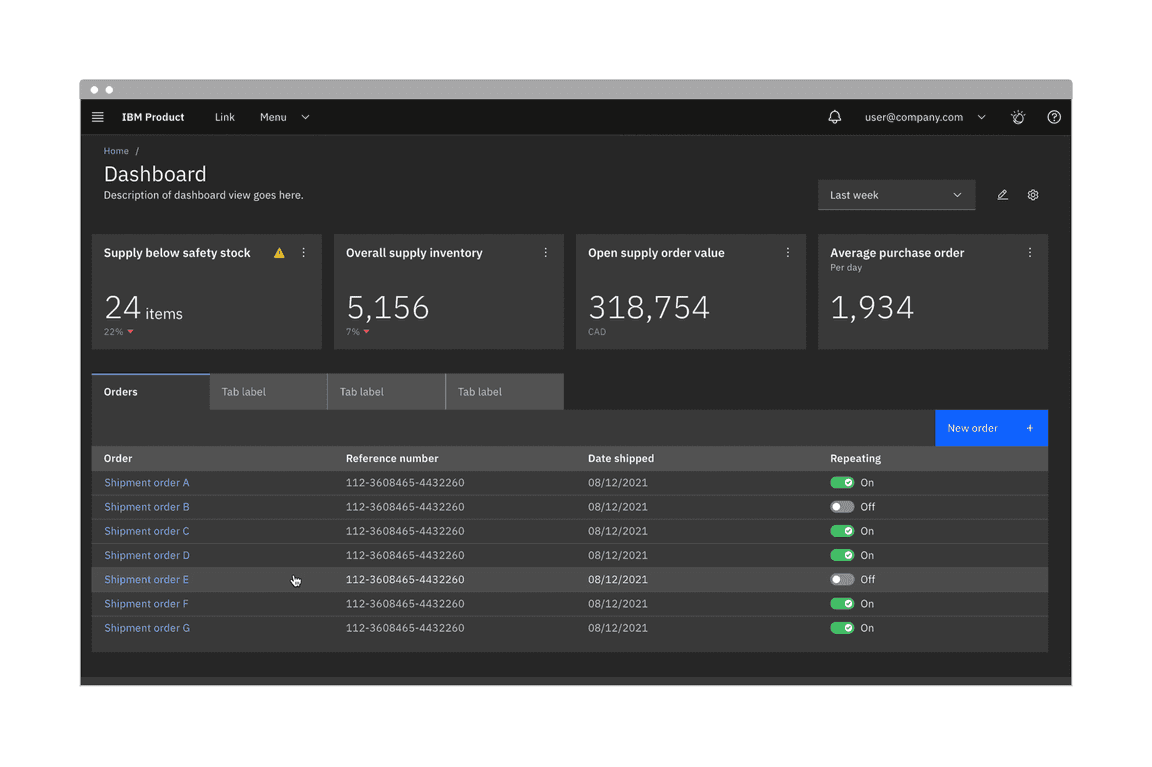
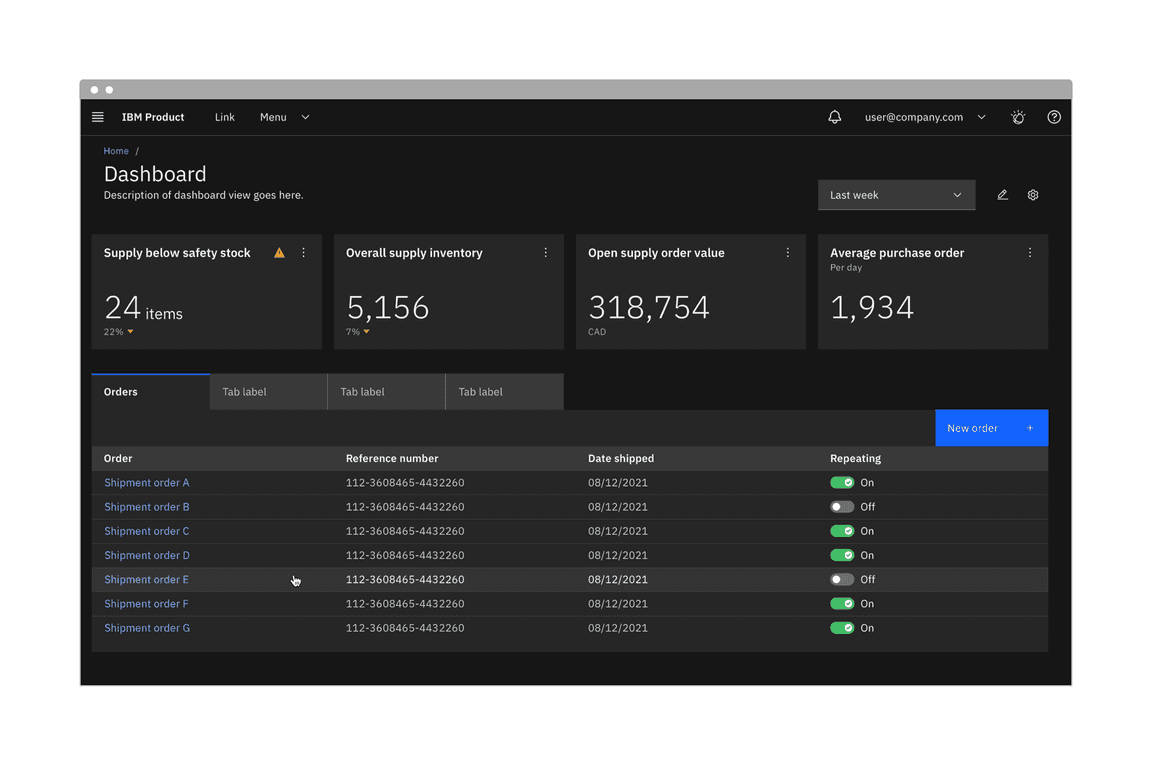
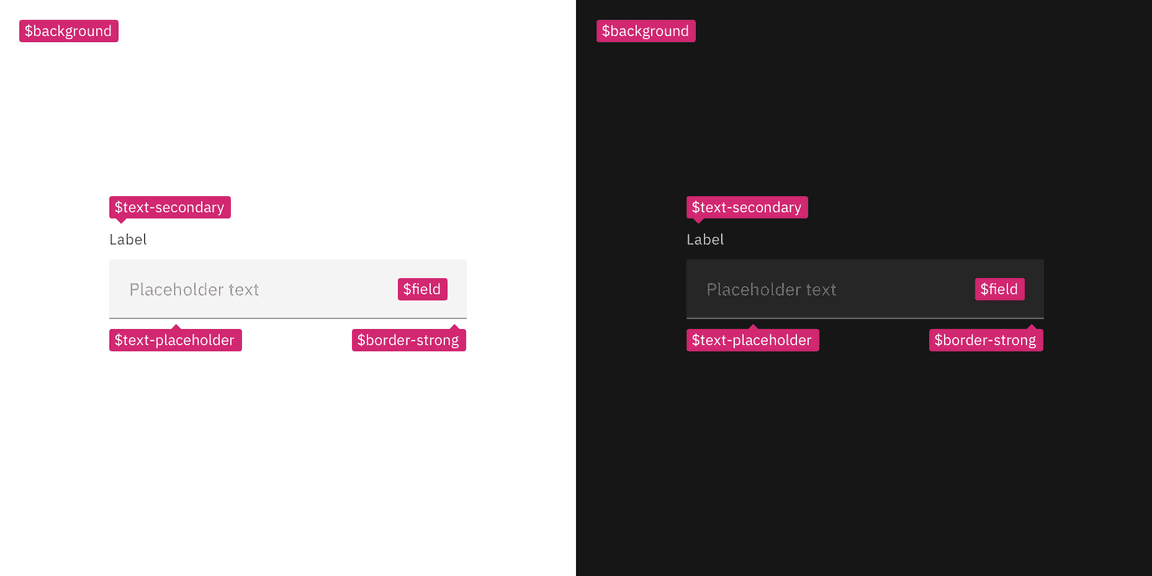
Color tokens for components are the same across themes as shown by this text input using the White theme (left) and Gray 100 theme (right).
Core tokens
Color tokens that can be applied across components are called core tokens. There are ten main groups of core color tokens. They are grouped by the common UI element that they are applied to. Token groups makes it easier to find and apply color tokens. Interaction state tokens are included in the group along side their enabled state tokens. There are a few core tokens that do not belong to the a group and stand as individual tokens like
$overlay
$highlight
$interactive
Some core tokens are part of an additional token group called layering tokens. These tokens are used to implement the layering model onto components. For more information, see the Usage tab.
| Token group | Applied to |
|---|---|
| Background | Page or primary backgrounds |
| Layer | Stacked backgrounds (includes layering tokens) |
| Field | Form and input backgrounds (includes layering tokens) |
| Border | Dividers, rules, and borders between and around elements (includes layering tokens) |
| Text | Type and type styles |
| Link | Standalone and inline links |
| Icon | Icons and pictograms |
| Support | Notification elements and status indicators |
| Focus | Focus states |
| Skeleton | Skeleton states |
Component tokens
Some components have their own specific color tokens, known as component tokens. They represent the properties associated with a particular component. They are not global tokens like the core tokens and should never be used for anything other than their own component. For a full list for component tokens see the Tokens tab.
To see how the tokens are applied in the components themselves, visit the component’s style page.
Interaction states
In addition to the core set of enabled-state tokens, there are five other interaction states defined with tokens for each theme. Interaction tokens are signified by the addition of a state name added to the end of the base token name. For example, the
$background
$background-hover
The color layering model for interaction tokens is as follows:
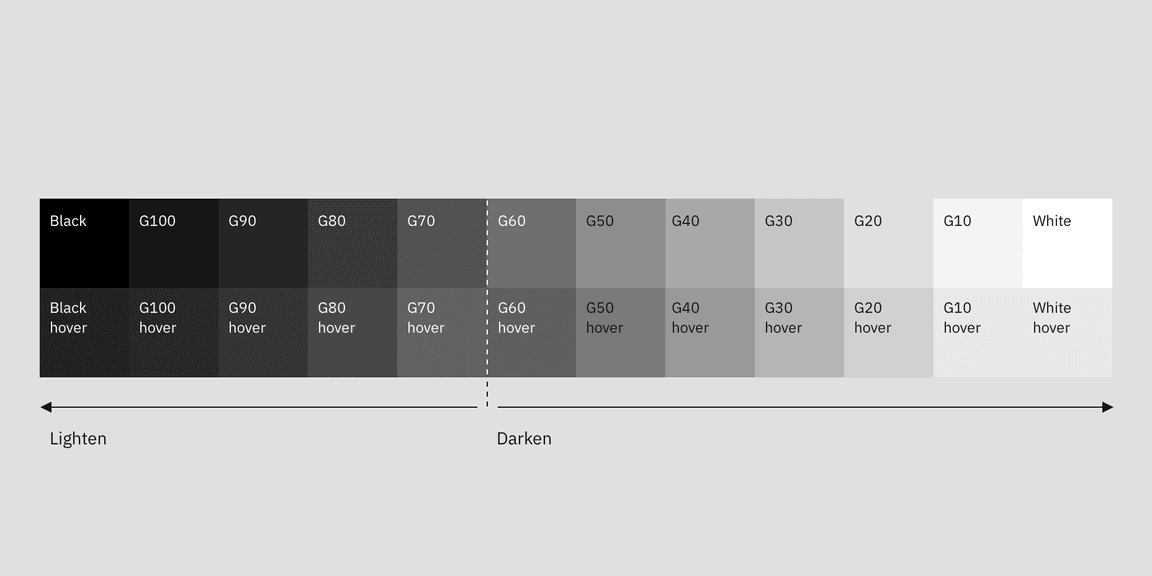
- For values between Black and Gray 70, interaction gets lighter.
- For values between Gray 60 and White, interaction gets darker.

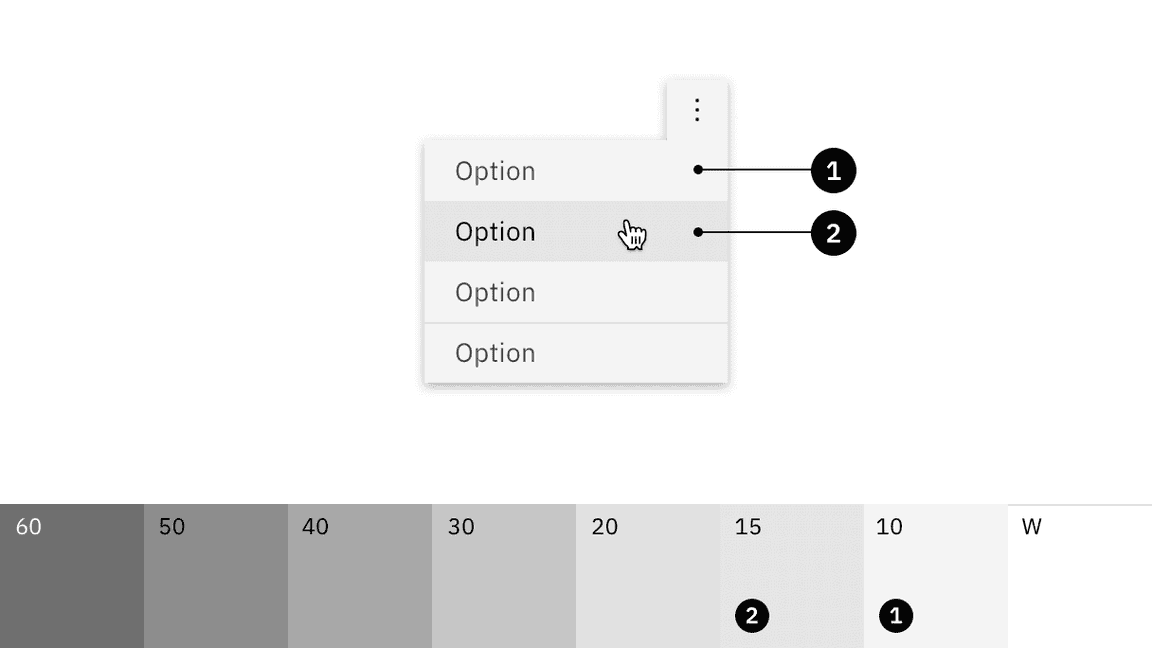
Hover
Hover is a subtle visual change that appears when a mouse cursor moves over an interactive element. Hover states have their own tokens and are identified by
-hover
$background-hover
In the IBM themes, hover states token values are “half steps” between two adjacent colors on the IBM core color palette steps. These values fall outside of the IBM core color palette steps and have their own spectrum. Hover colors should not be used for anything other hover states.
- For values between Black and 70, the hover state is a half step lighter.
- For values between 60 and White, the hover state is a half step darker.
Elements like text or icons that use
secondary
primary
$text-secondary
$layer
$text-primary
$layer-hover

Shown in the white theme, ‘$layer’ enabled color (1) has a value of 10 and ‘$layer-hover’ (2) has a value of 15.
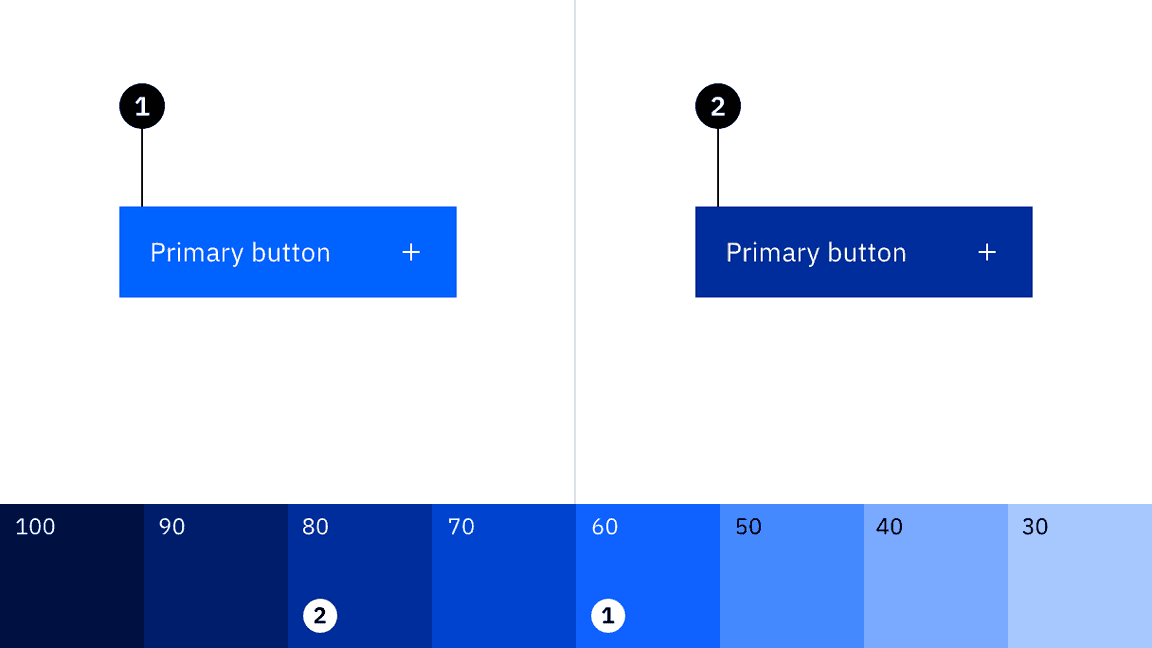
Active
The active state can be used to indicate a
click
tap
-active
$button-primary-active
- For values between 100 and 70, the active state is two full steps lighter.
- For values between 60 and 10, the active state is two full steps darker.
The exceptions are that White value shares the same active state value as Gray 10, and Black value shares the same active state value as Gray 100.

Shown in the White theme,
$button-primary
$button-primary-active
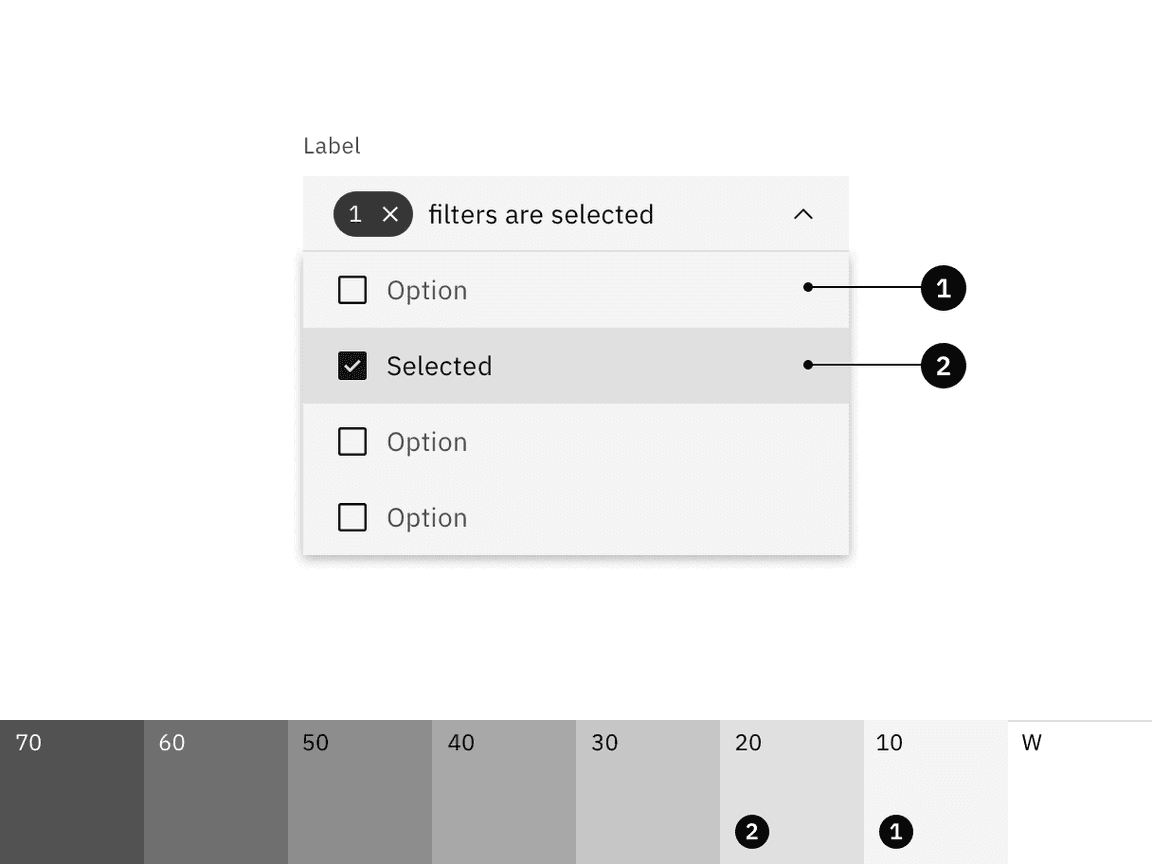
Selected
Selected states indicate item(s) or option(s) that have been chosen in the UI by the user through any input method. Selected tokens are identified by the
-selected
$layer-selected-01
- For values between 100 and 70, the selected state is one full step lighter.
- For values between 60 and 10, the selected state one full step darker.
The exception is that White shares the same selected state value as Gray 10, and Black shares the same selected state value as Gray 100.
Elements like text or icons that use
secondary
primary

Shown in the white theme,
$layer
$layer-selected
Focus
The focus state draws attention to the active element on a page when using the keyboard or voice to navigate. In Carbon, the focus of an element is most commonly indicated by a 2px border around the element. In order to make it easy to identify and locate on a page, most focus states use only one color per theme controlled through the
$focus
- In the light themes, the focus state usually appears as a Blue 60 border.
- In the dark themes, the focus state usually appears as a White border.
The exception is high contrast moments where a
$focus-inverse
Focus states are required on all interactive elements and must pass 3:1 color contrast accessibility. Often times to achieve proper 3:1 contrast a
$focus-inset

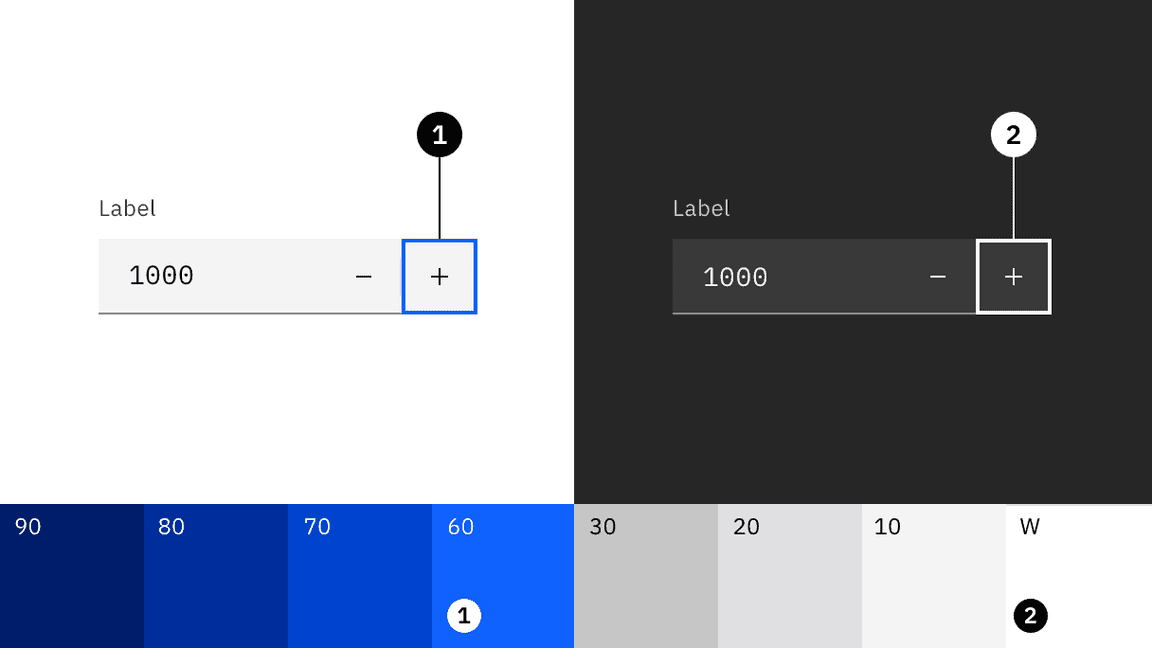
White theme
$focus
$focus
Disabled
A disabled state is applied to a component when the user is not allowed to interact with the component due to either permissions, dependencies, or pre-requisites. Disabled states completely remove the interactive function of a component and therefore don’t receive hover or focus. Disabled state styling is not subject to WC3 contrast compliance standards and is intentionally de-emphasized in a faded fashion.
Disabled elements are always styled in the Gray family no matter its base color. A component’s specific styling will depend on the elements within it and what layers they are placed on. Some tokens have their own specific disabled tokens, such as
$layer-disabled
$text-disabled
- For the light themes, disabled color values range from White to Gray 50
- For the dark themes, disabled color values range from Gray 90 to Gray 40
Accessibility
Using various forms of contrast is the most important consideration when making user-friendly color and interface choices. Awareness of standards and best practices is the key to accessible color selections.
Contrast ratios
Contrast is the difference in brightness between any two elements. The Web Content Accessibility Guidelines (WCAG) set specific ratios that achieve the minimum required contrast for legibility. Generally speaking, small text is any size below 24px and requires a 4.5:1 contrast ratio. Large text is anything above 24px and requires a 3:1 contrast ratio. Graphical elements, such as data visualizations, also require a 3:1 contrast ratio.
The IBM palette is comprised of twelve color grades—Black, White and ten values for each hue. The following table indicates the minimum number of steps required to achieve commonly used contrast ratios between any two colors.

| Color 1 | Color 2 (4.5:1 contrast) | Color 2 (3:1 contrast) |
|---|---|---|
| Black | 50 through White (6 steps) | 60 through White (5 steps) |
| 100 | 50 through White (5 steps) | 60 through White (4 steps) |
| 90 | 50 through White (4 steps) | 60 through White (3 steps) |
| 80 | 40 through White (4 steps) | 50 through White (3 steps) |
| 70 | 30 through White (4 steps) | 40 through White (3 steps) |
| 60 | 20 through White (4 steps) | 20 through White (4 steps) |
| 50 | 90 through Black (4 steps) | 80 through Black (3 steps) |
| 40 | 80 through Black (4 steps) | 70 through Black (3 steps) |
| 30 | 70 through Black (4 steps) | 70 through Black (4 steps) |
| 20 | 70 through Black (5 steps) | 60 through Black (4 steps) |
| 10 | 60 through Black (5 steps) | 50 through Black (4 steps) |
| White | 60 through Black (6 steps) | 50 through Black (5 steps) |