Menu buttons
Design annotations are needed for specific instances shown below, but for the standard menu button, combo button, and overflow menu, Carbon already incorporates accessibility.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via keyboard. Carbon incorporates other accessibility considerations, some of which are described below.
Keyboard interaction
Menu button
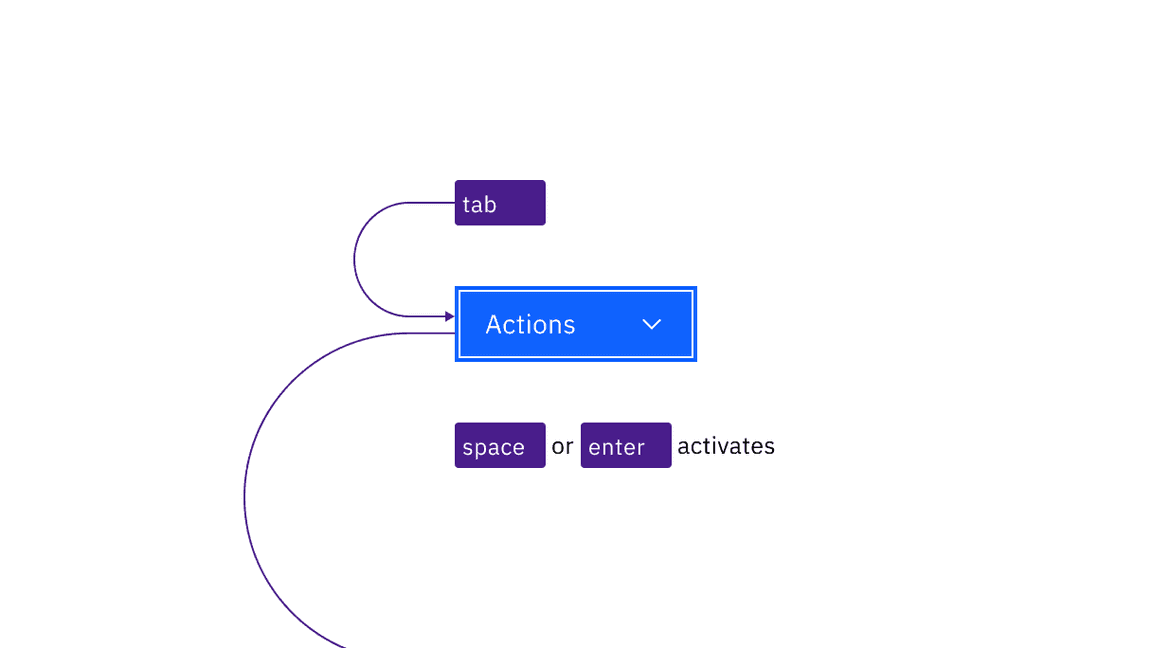
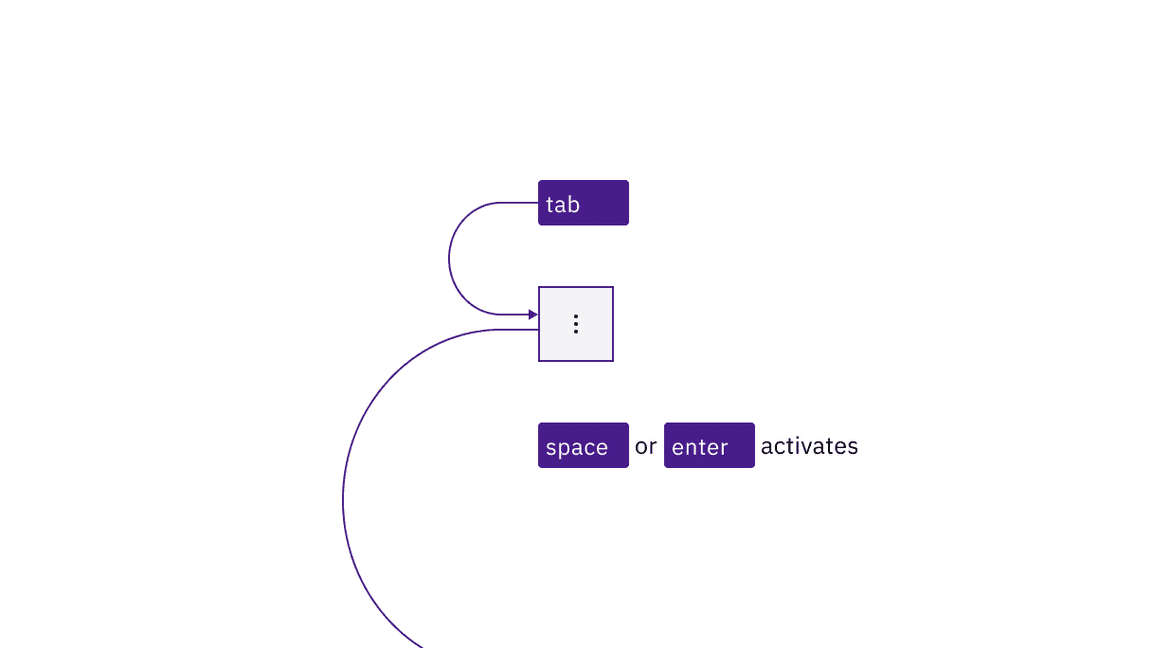
The menu button is set in the tab order and is activated by
Space
Enter
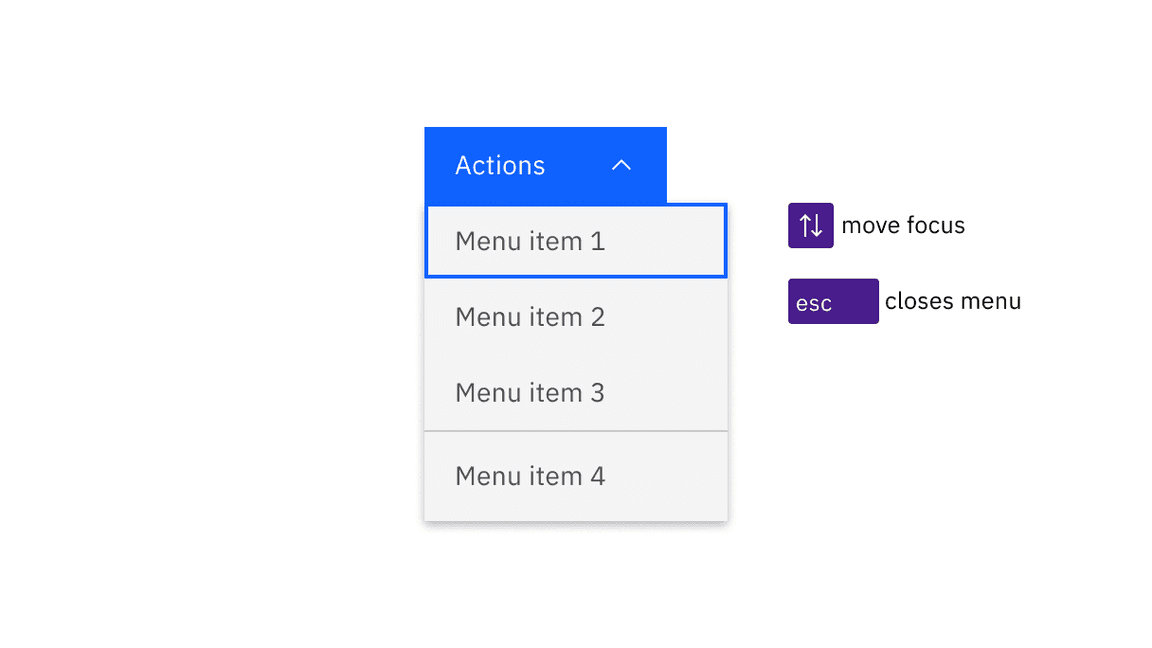
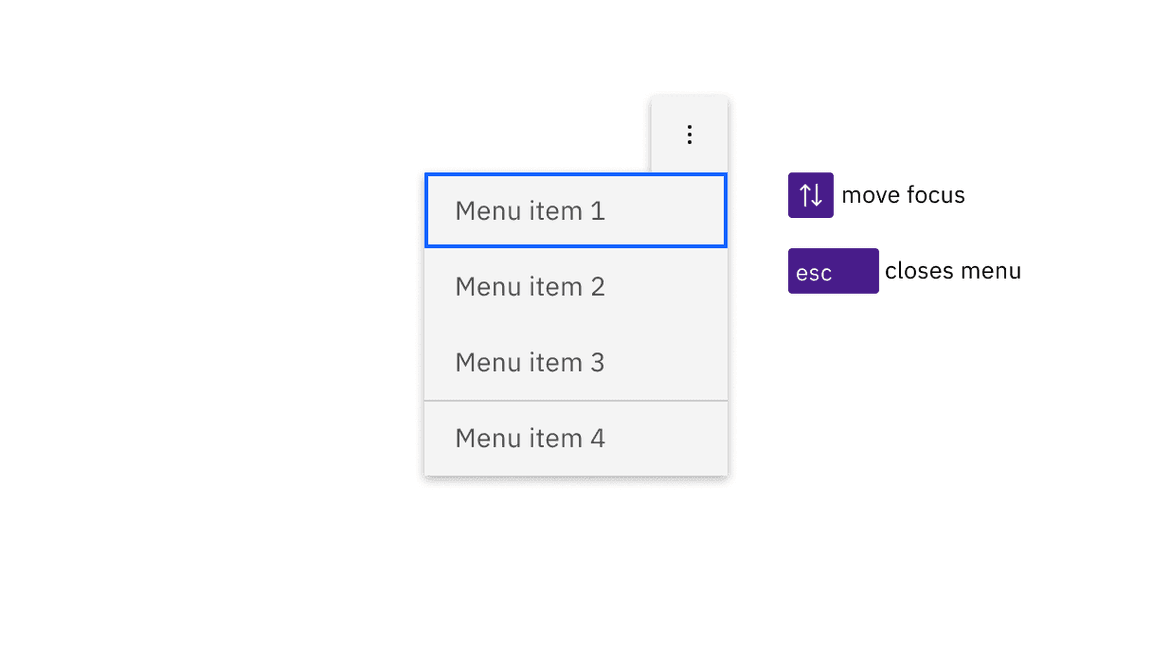
Up
Down
Space
Enter
Esc

Menu button is reached by Tab. Space and Enter keys open the menu as well as activating menu items with focus.

When opened, the first item in the menu takes focus. Arrow keys move focus and Esc closes the menu.
Combo button
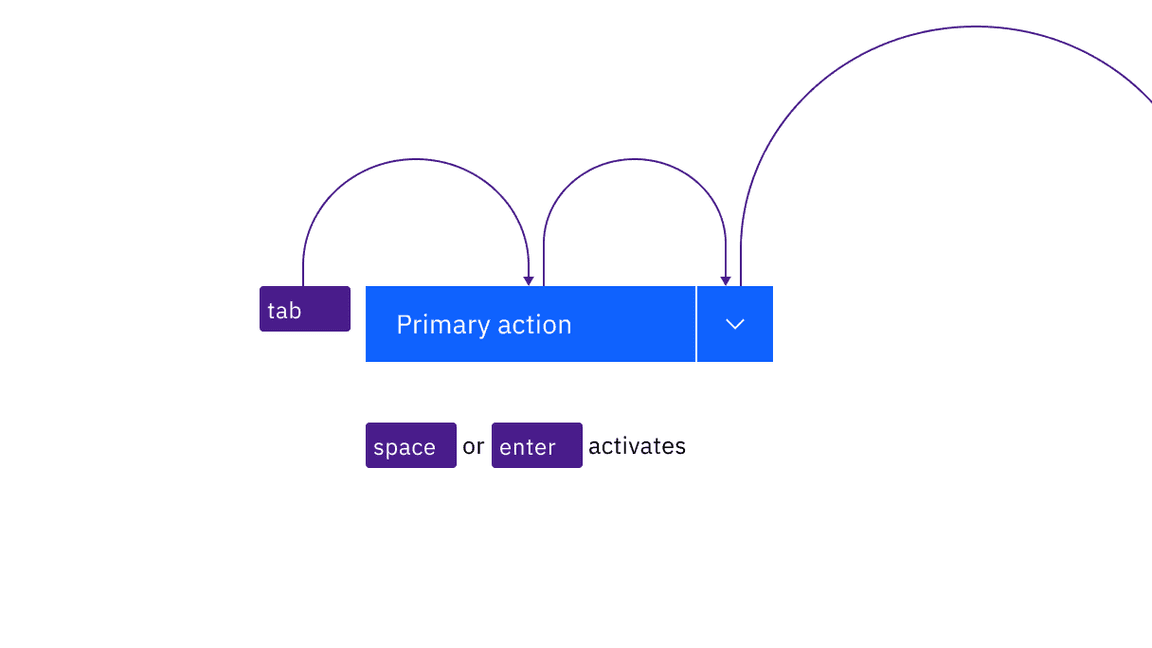
The combo button is set in the tab order where the first tab brings focus on the primary button and the second tab brings focus on the icon button that contains the menu. The respective buttons are activated by
Space
Enter
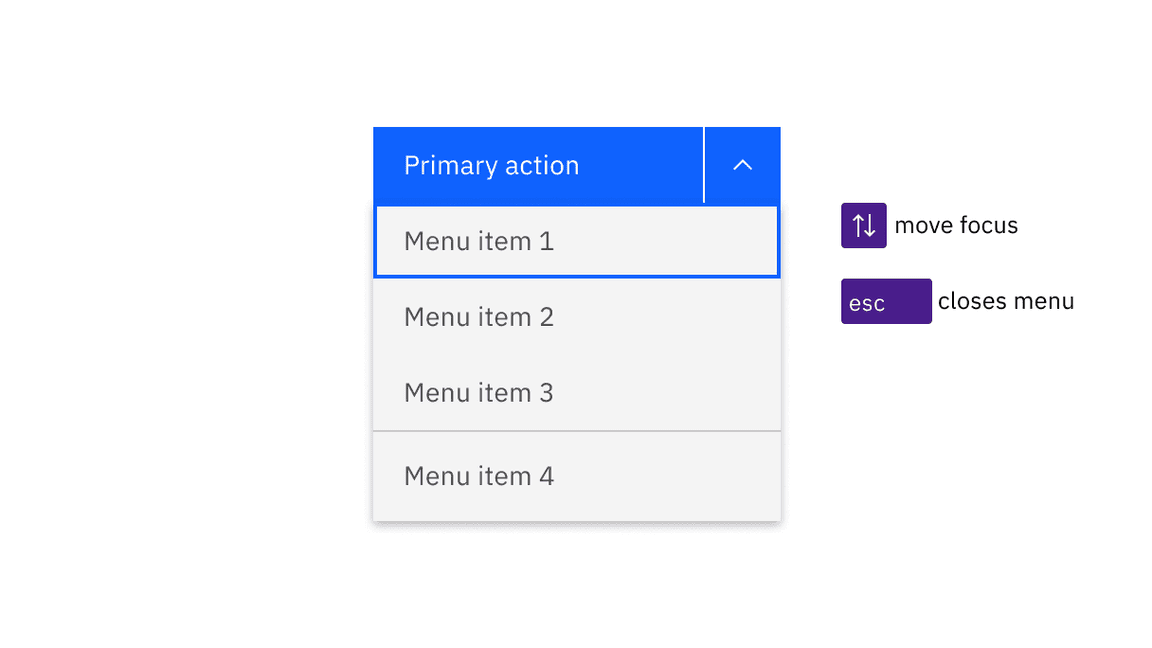
Up
Down
Space
Enter
Esc

Combo button items are reached by two Tab stops. Space and Enter keys open the menu as well as activating menu items with focus.

When opened, the first item in the menu takes focus. Arrow keys move focus and Esc closes the menu.
Overflow menu
Each overflow menu is in the tab order and is activated by
Space
Enter
Up
Down
Space
Enter
Esc

Overflow menus are reached by Tab. Space and Enter keys open the menu as well as activating menu items with focus.

When opened, the first item in the menu takes focus. Arrow keys move focus and Esc closes the menu.
Design recommendations
Design annotations are needed for the following instances.
Labeling
Combo button
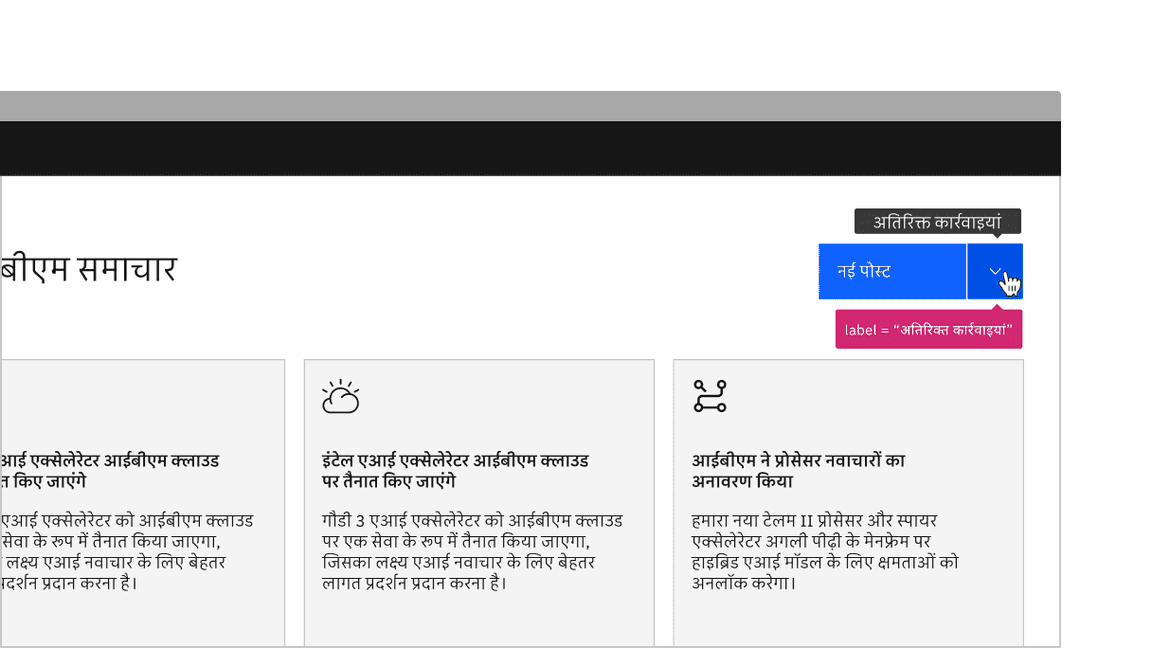
Combo button has a prop that can be used to change the tooltip label and is only intended to be changed to translate “Additional actions” into other languages. If translation is required, the translation must be annotated with a label that is exposed on hover or focus.

Annotate the label for combo button so the proper tooltip appears, which should only be used for translation purposes.
Overflow menu
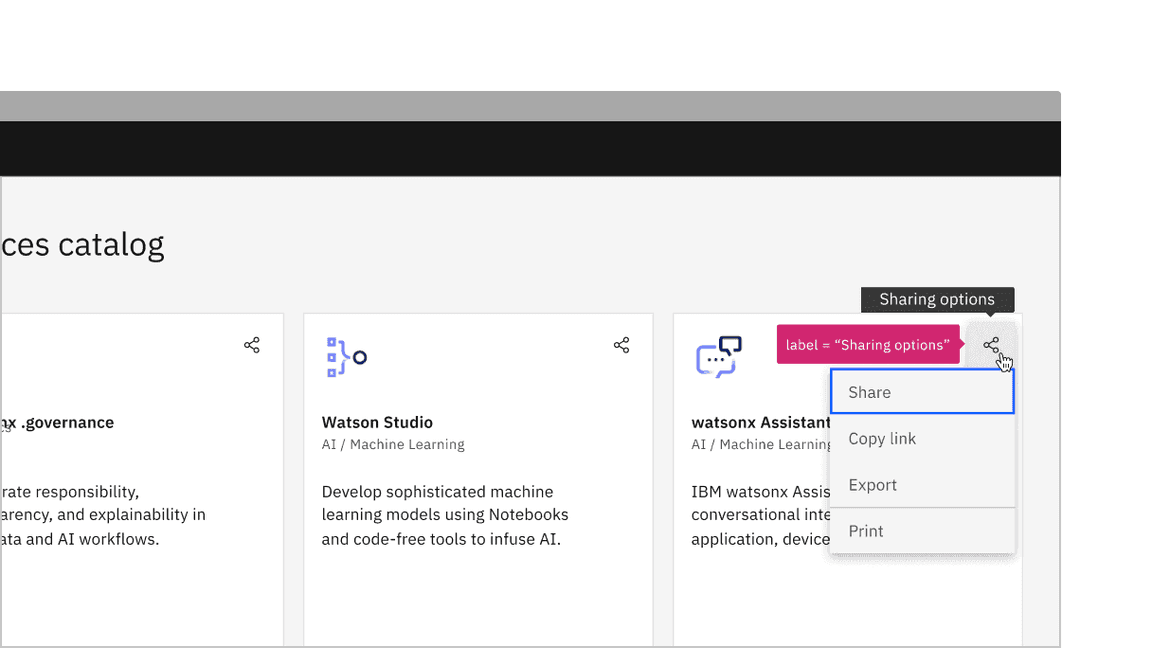
Overflow menu’s custom icon variant has a prop that can be used to change the tooltip label. If the tooltip label is changed, they must be annotated with a label that will be exposed on hover or focus.

Annotate the label for overflow menu’s custom icon variant so the proper tooltip appears.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- Menu button, combo button, and the overflow menu are buttons with
set to “true”.aria-haspopup
- The menu button, combo button, and the overflow menu is named with
.aria-label
- Each menu item across menu button, combo button, and overflow menu is an in ali.ul
- Each list item across menu button, combo button, and overflow menu contains a
button with androle="menuitem". See the ARIA authoring practices on menubutton for more considerations.tabindex="-1"
- Combo button and overflow menu has an prop that can be used to change the tooltip label. See the design recommendations for more guidelines on tooltip labels.iconDescription
- For combo button, the menu is given an . When the menu is open, the icon button is givenidwith a value of the menuaria-controls.idis also set based on the open state.aria-expanded
- When the combo button menu is open, the element () wrapping the entire combo button is givendivwith a value of the menuaria-owns.id
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Menu button | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. | ||
| Combo button | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. | ||
| Overflow menu | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Test data is either not available or not applicable for this component state. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |