Date picker
The following page documents visual specifications such as color, typography, structure, size, and AI presence.
Color
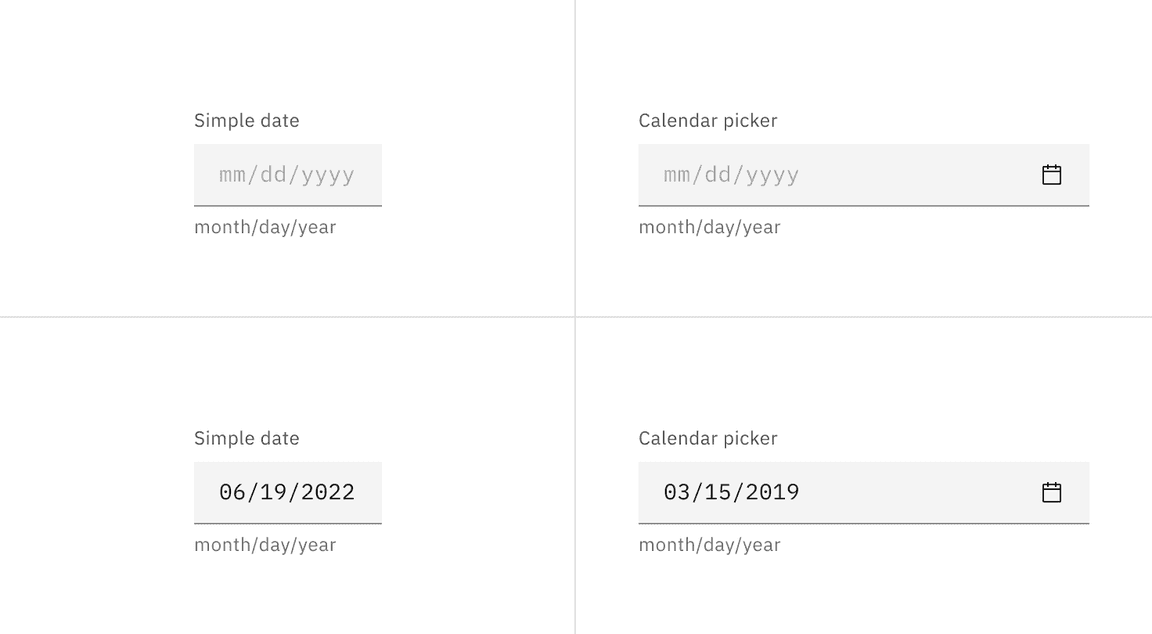
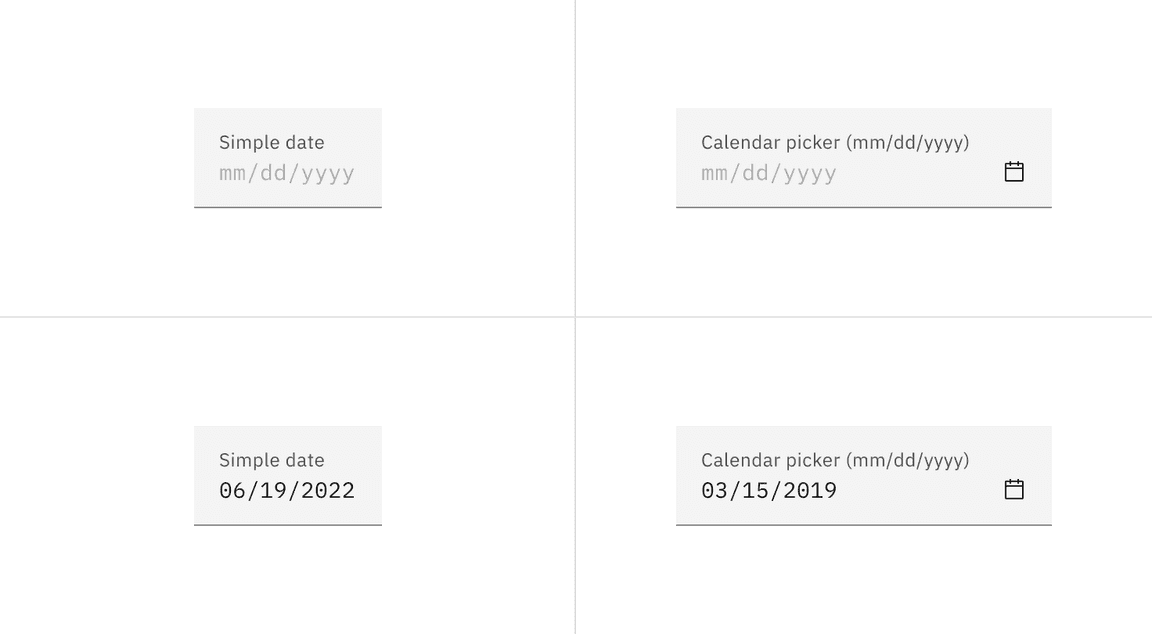
Date picker color
| Element | Property | Color token |
|---|---|---|
| Label | text-color |
|
| Field | background-color |
|
| border-bottom |
| |
| Field text | text-color |
|
| Placeholder text | text-color |
|
| Helper text | text-color |
|
| Calendar icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


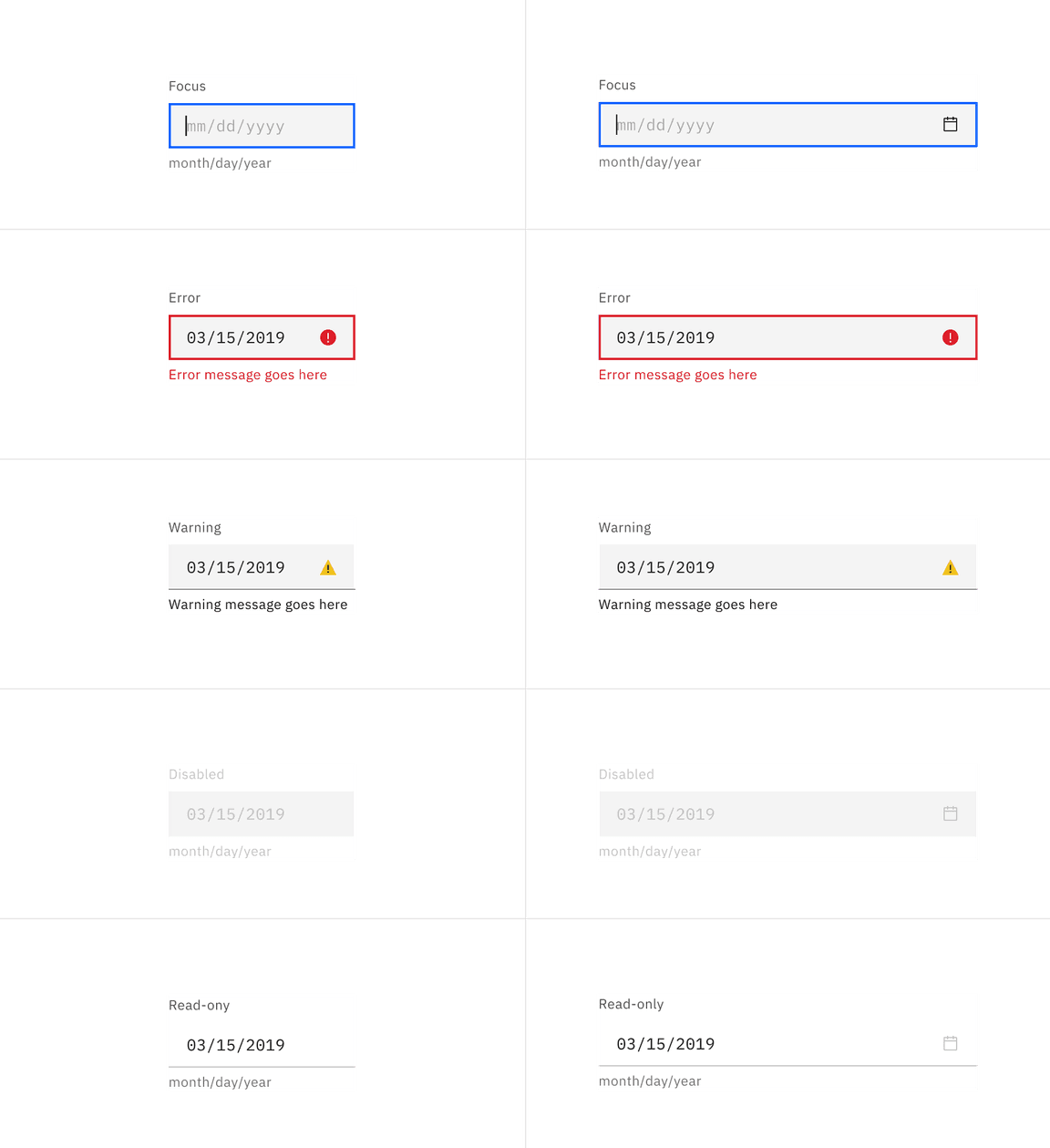
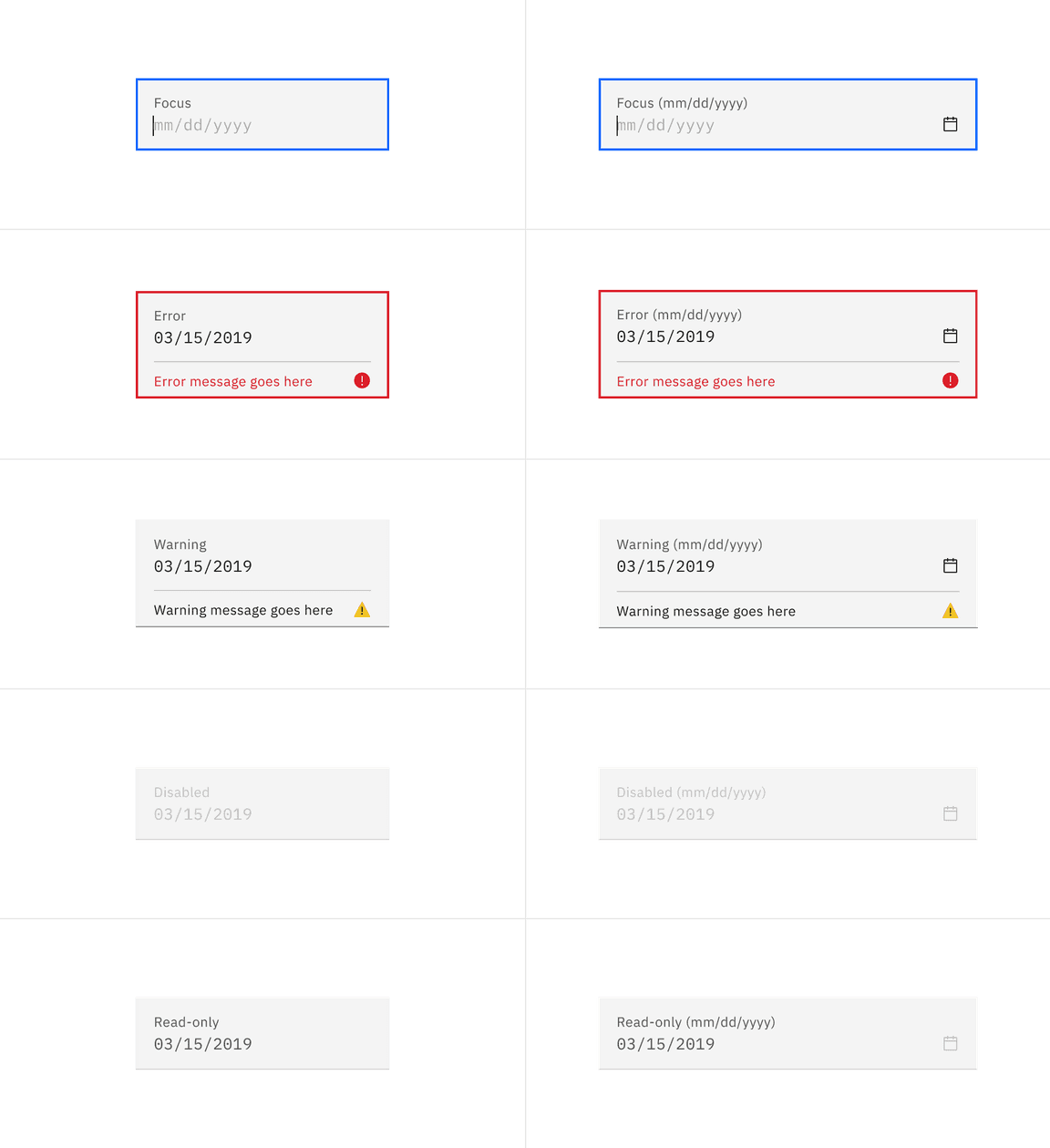
Interactive state color
| State | Element | Property | Color token |
|---|---|---|---|
| Focus | Field | border |
|
| Error | Field | border |
|
| Error message | text-color |
| |
| Error icon | svg |
| |
| Warning | Warning message | text-color |
|
| Warning icon | svg |
| |
| Disabled | Label | text-color |
|
| Field | background-color |
| |
| Field text | text-color |
| |
| Field (default) | border-bottom | transparent | |
| Field (fluid) | border-bottom |
| |
| Calendar icon | svg |
| |
| Read-only | Label | text-color |
|
| Field text (default) | text-color |
| |
| Field (default) | background-color | transparent | |
| Field text (fluid) | text-color |
| |
| Field (fluid) | background-color |
| |
| Chevron icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


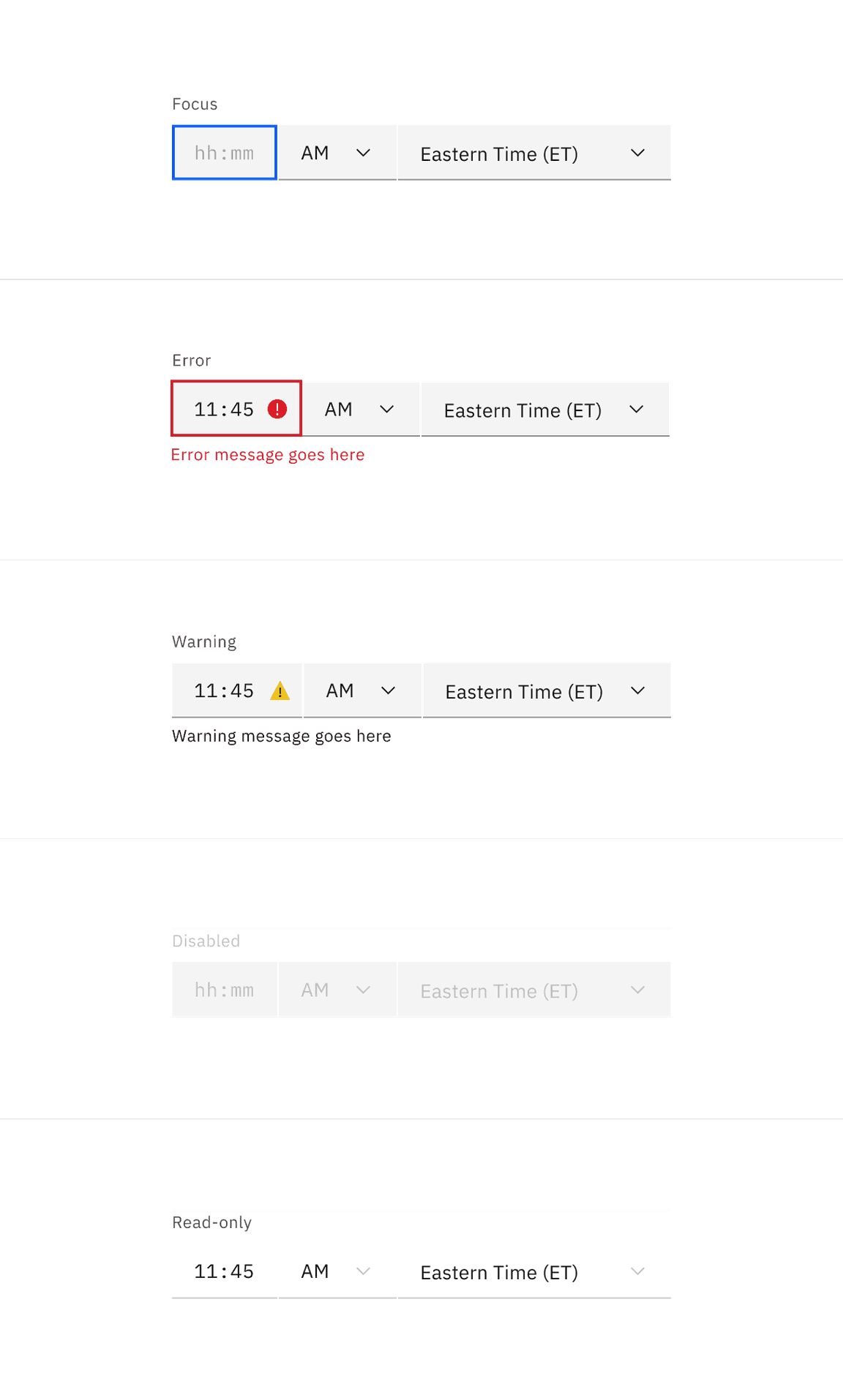
Examples of date picker input states
Calendar menu color
| Element | Property | Color token |
|---|---|---|
| Calendar | background-color |
|
| Calendar menu | box-shadow |
|
| Today | text-color |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.

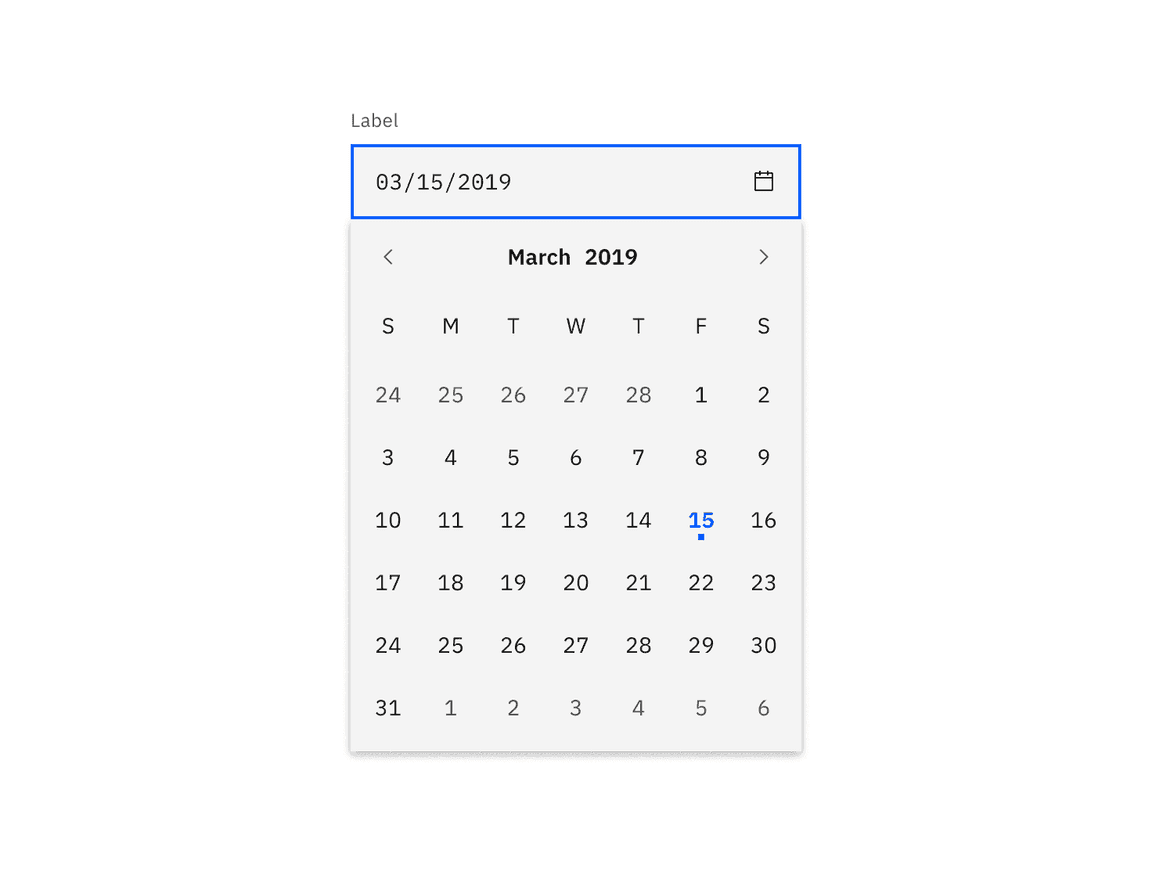
Example of a date picker calendar menu.
Interactive state color
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Day | background-color |
|
| Focus | Day | border |
|
| Disabled | Day | text-color |
|
| Selected | Day | text-color |
|
| background-color |
| ||
| In range | Day | text-color |
|
| background-color |
| ||
| End range | Day | text-color |
|
| border |
| ||
| Next month | Day | text-color |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.

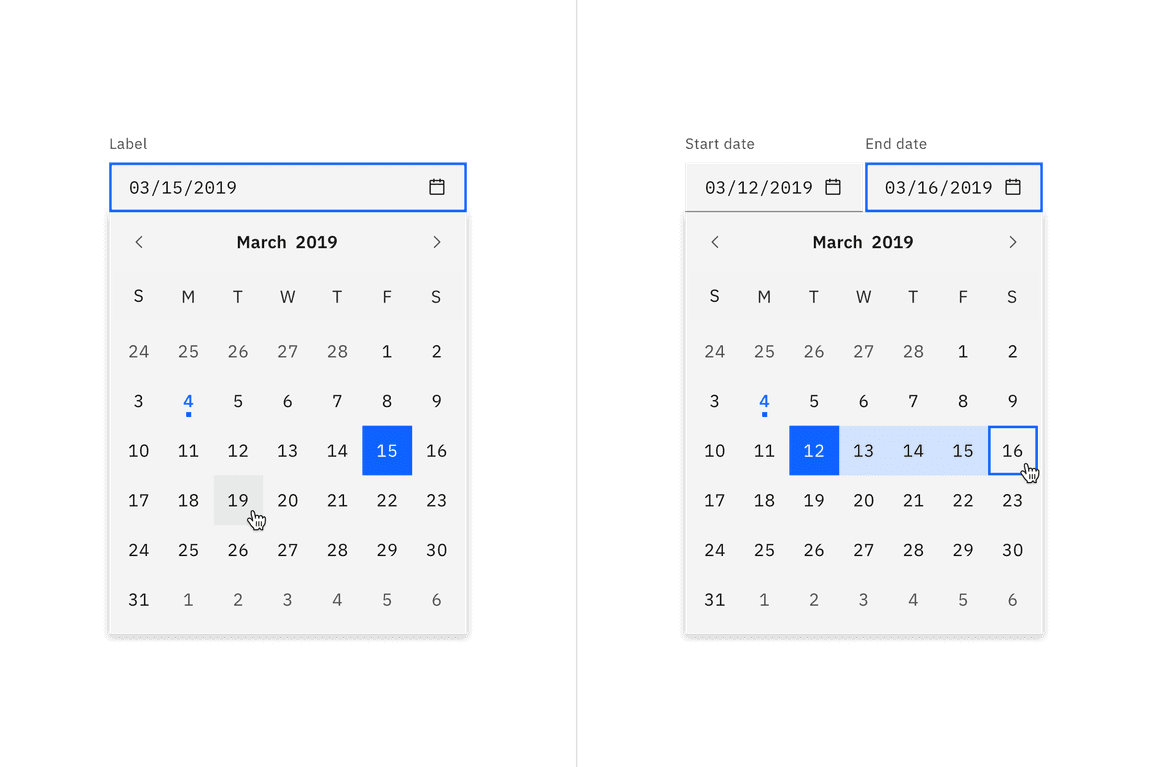
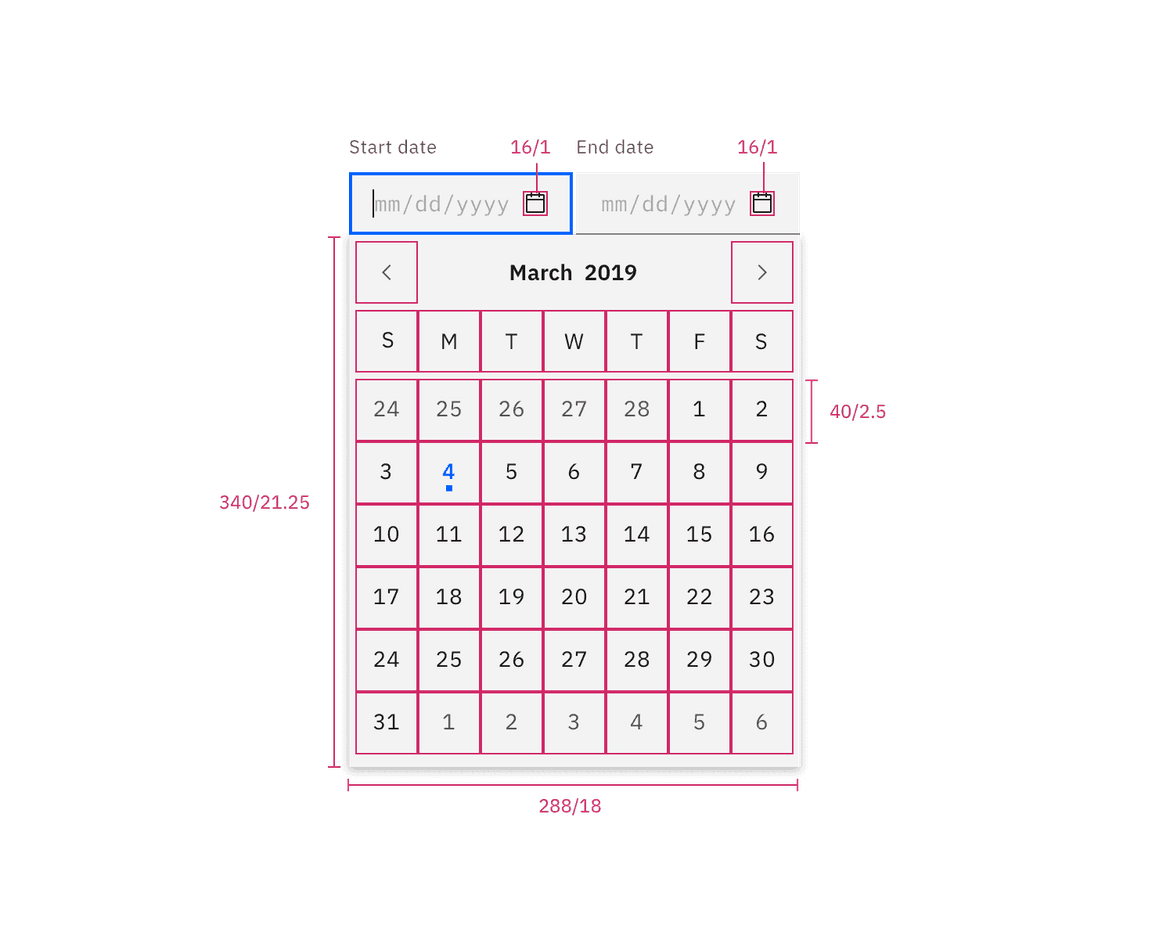
Example of a single date calendar picker (left) and a date range calendar picker (right).
Time picker color
The time picker is made up of text input and select input components.
| Element | Property | Color token |
|---|---|---|
| Label | text-color |
|
| Field | background-color |
|
| border-bottom |
| |
| dividers (fluid) |
| |
| Field text | text-color |
|
| Placeholder text | text-color |
|
| Chevron icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


Interactive state color
The interactive state color example shown below is specifically for text input. See the select input style tab for more details on select component interactive state colors.
| State | Element | Property | Color token |
|---|---|---|---|
| Focus | Field | border |
|
| Error | Field | border |
|
| Error message | text-color |
| |
| Error icon | svg |
| |
| Warning | Warning message | text-color |
|
| Warning icon | svg |
| |
| Disabled | Label | text-color |
|
| Field | background-color |
| |
| Field text | text-color |
| |
| Field (default) | border-bottom | transparent | |
| Field (fluid) | border-bottom |
| |
| Chevron icon | svg |
| |
| Read-only | Label | text-color |
|
| Field text (default) | text-color |
| |
| Field (default) | background-color | transparent | |
| Field text (fluid) | text-color |
| |
| Field (fluid) | background-color |
| |
| Chevron icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


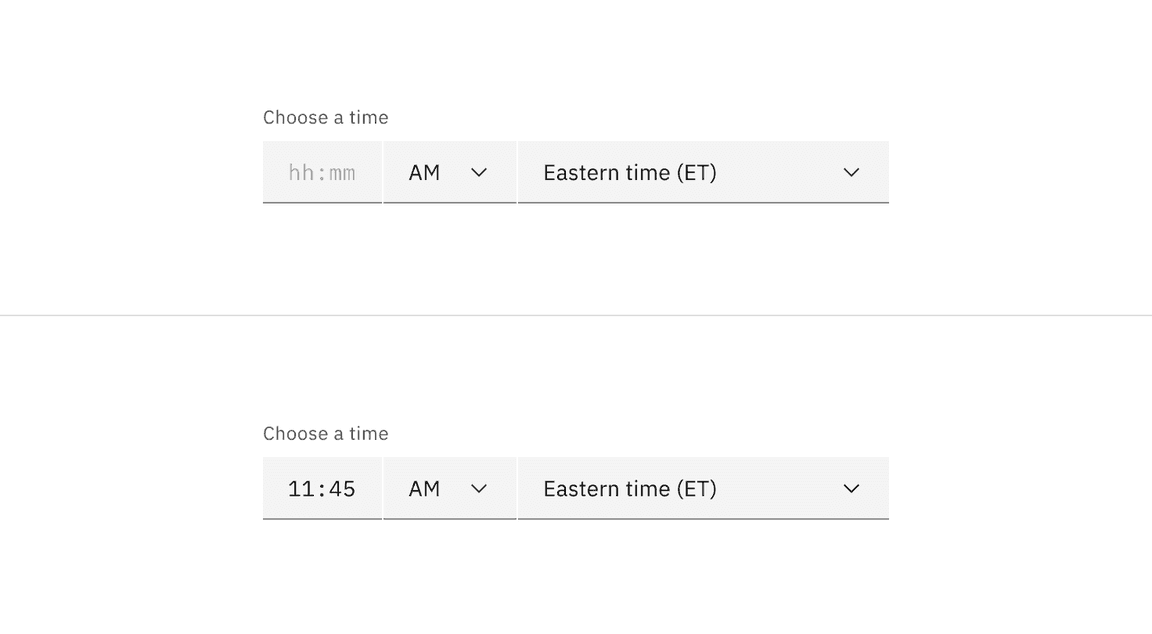
Examples of time picker input states
Typography
Labels should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized, and no more than three words.
| Element | Font-size | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 |
|
| Field text | 14 / 0.875 | Regular / 400 |
|
| Helper text | 12 / 0.75 | Regular / 400 |
|
| Error message | 12 / 0.75 | Regular / 400 |
|
| Warning message | 12 / 0.75 | Regular / 400 |
|
| Month and year | 14 / 0.875 | SemiBold / 600 |
|
| Day | 14 / 0.875 | Regular / 400 |
|
Structure
Date picker input structure
Default input
The widths of the date inputs may vary based on the grid and layout.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | margin-bottom | 8 / 0.5 |
|
| Field | padding-left, padding-right | 16 / 1 |
|
| border-bottom | 1px | – | |
| Helper text | margin-top | 4 / .25 |
|
| Calendar icon | height, width | 16 / 1 | – |
| padding-left | 8 / 0.5 |
|

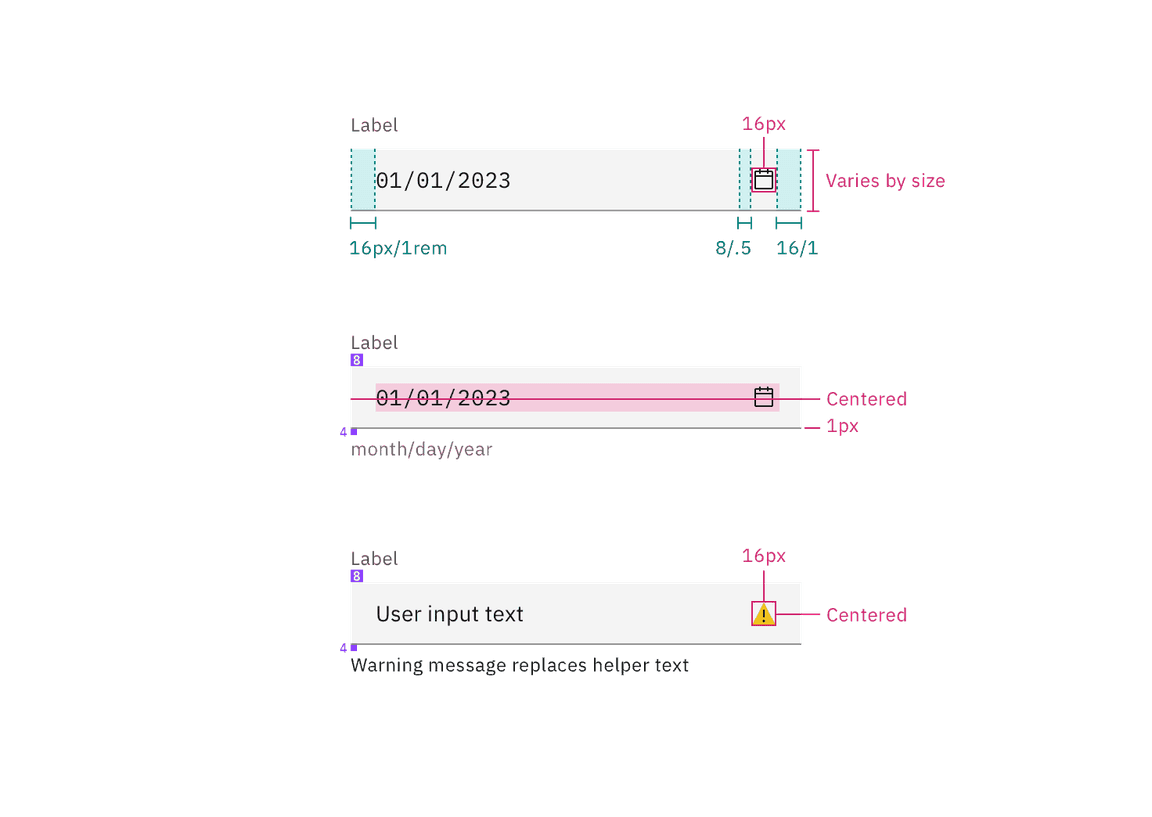
Structure and spacing for default date picker inputs | px / rem
Fluid input
The widths of the date inputs may vary based on the grid and layout.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | padding-bottom | 4 / 0.25 |
|
| Field | height | 64 / 4 |
|
| padding-left, padding-right | 16 / 1 |
| |
| padding-top, padding-bottom | 13 / 0.8125 | – | |
| border-bottom | 1px | – | |
| Calendar icon | height, width | 16 / 1 | – |
| padding-left | 8 / 0.5 |
| |
| Focus | border | 2px | – |
| Error | border | 2px | – |

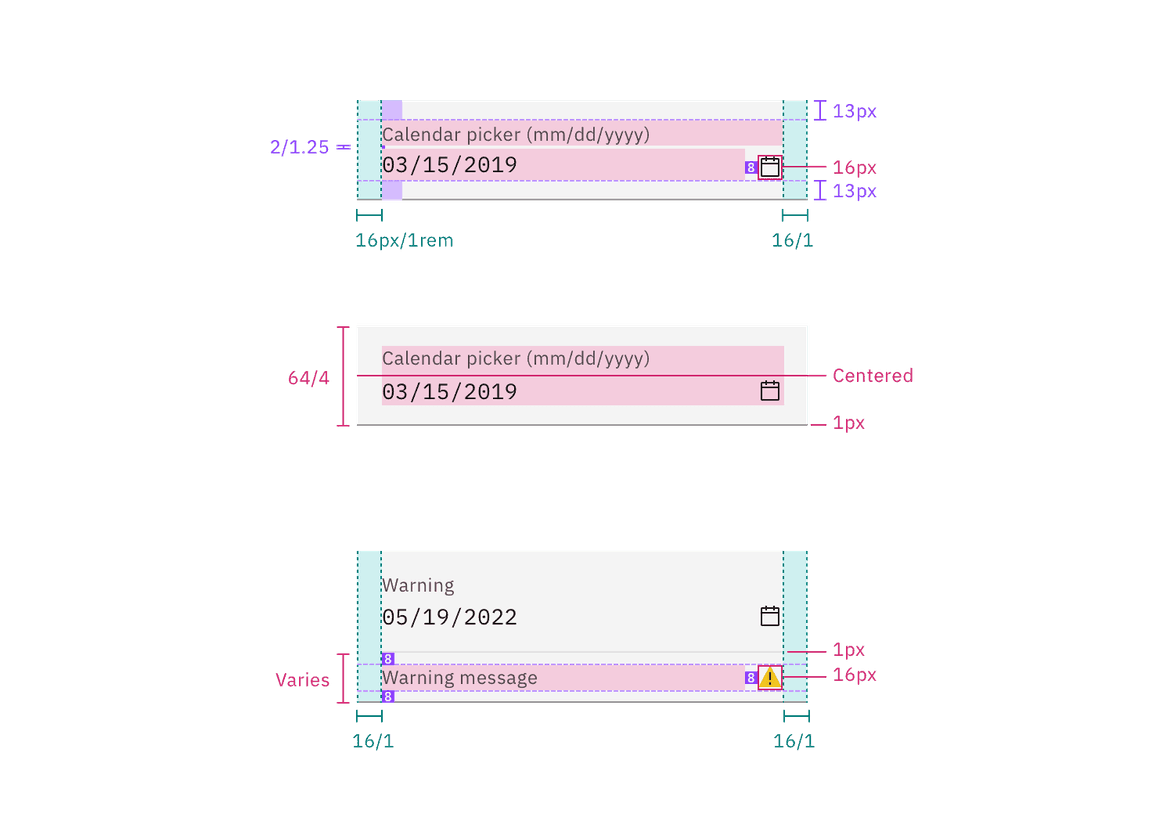
Structure and spacing for fluid date picker inputs | px / rem
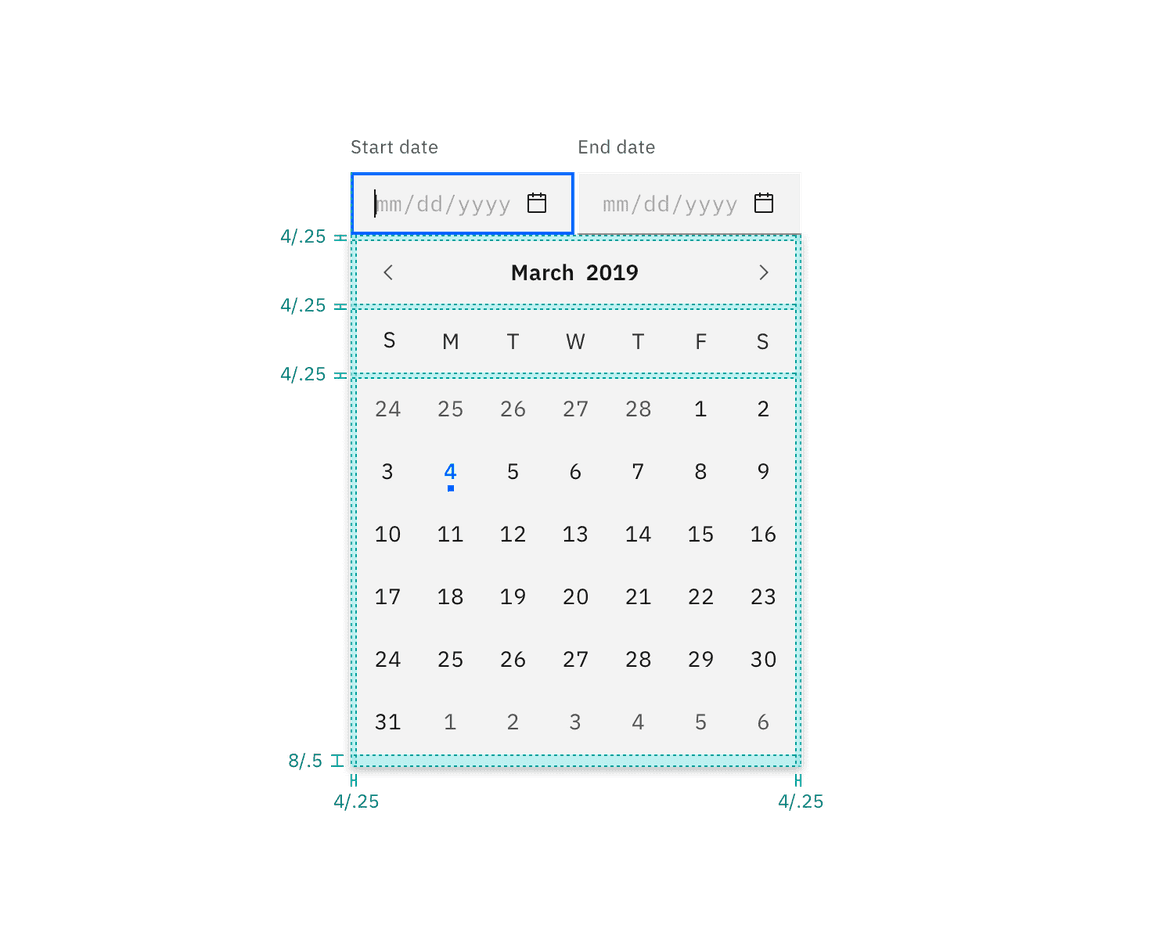
Calendar menu structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Calendar menu | height | 336 / 21 | – |
| width | 288 / 18 | – | |
| padding-top, padding-right, padding-left | 4 / 0.25 |
| |
| padding-bottom | 8 / 0.5 |
| |
| Day | height, width | 40 / 2.5 | – |
| Today: dot | height, width | 4 / 0.25 | – |

Structure for date picker | px / rem

Spacing for date picker | px / rem
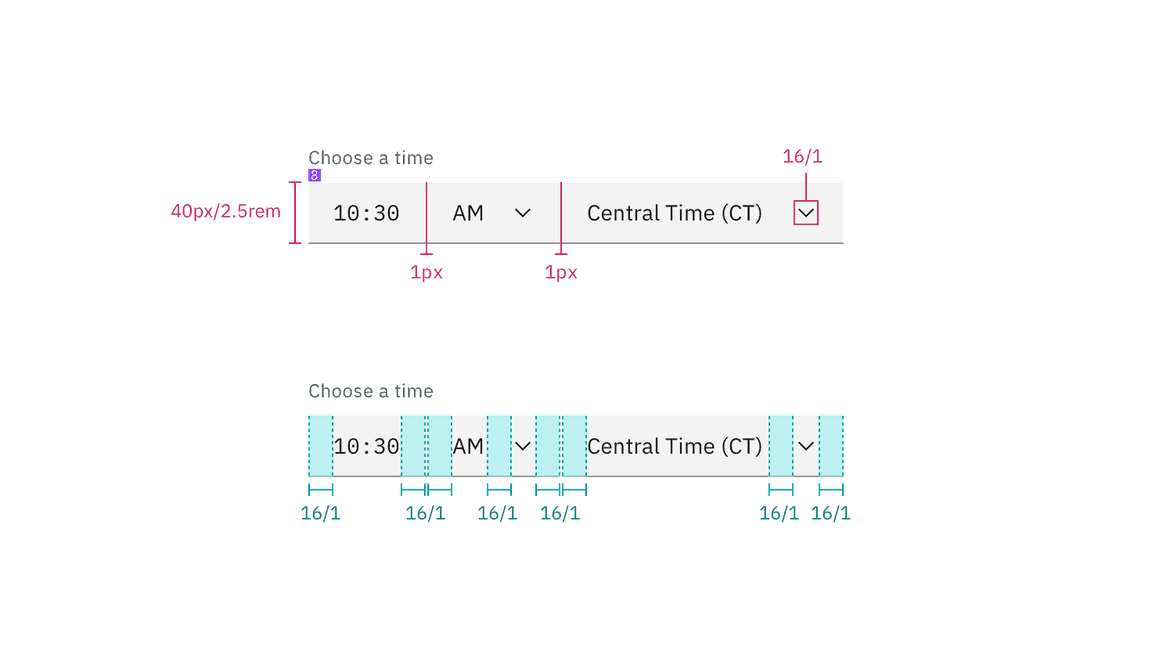
Time picker structure
The time picker is a combination of a text input and select component. Refer to each component page for further details.
Default input
The widths of the time picker may vary based on the grid and layout.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | padding-bottom | 8 / 0.5 |
|
| Field | height | 40 / 2.5 | – |
| padding-right, padding-left | 16 / 1 |
| |
| Select | padding-right, padding-left | 16 / 1 |
|

Structure and spacing for a time picker | px / rem
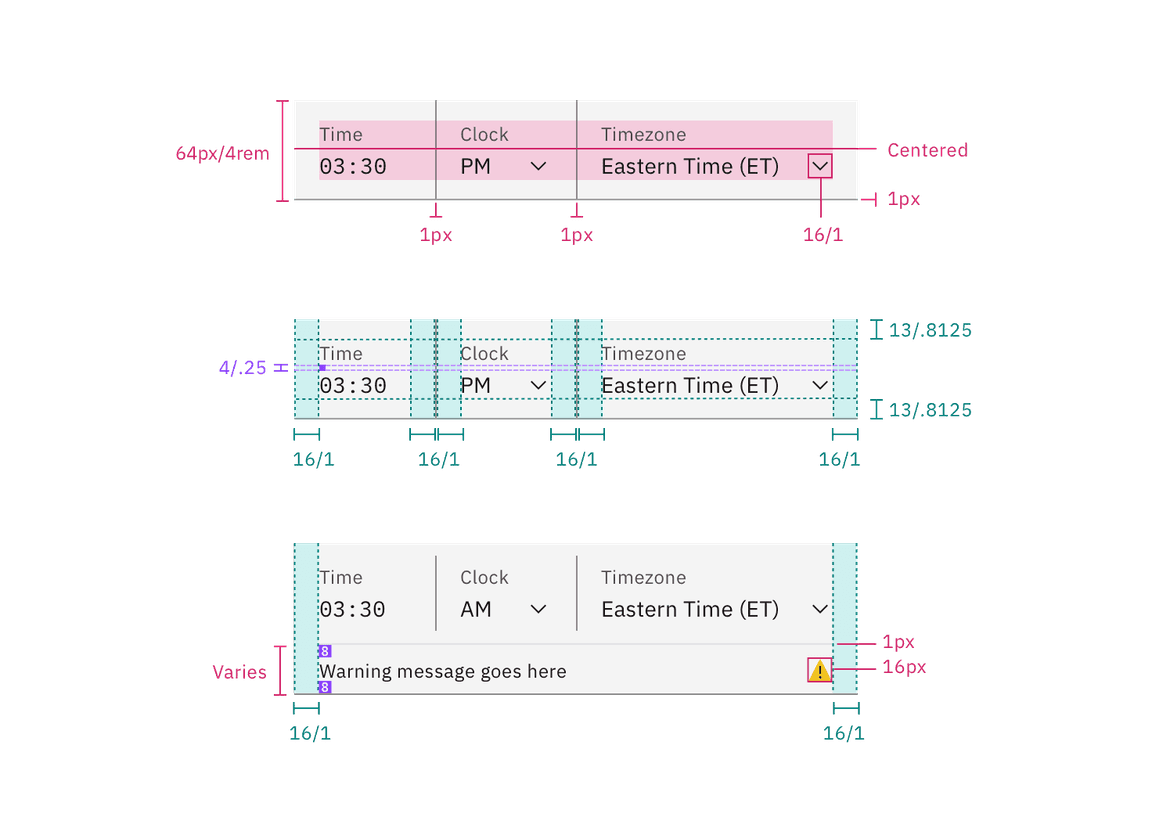
Fluid input
The width of each component in the fluid time picker is a percentage of the group. Time picker’s total width will vary based on the grid and layout
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | padding-bottom | 4 / 0.25 |
|
| Field | height | 64 / 4 | – |
| padding-right, padding-left | 16 / 1 |
| |
| Divider | width | 1px | – |
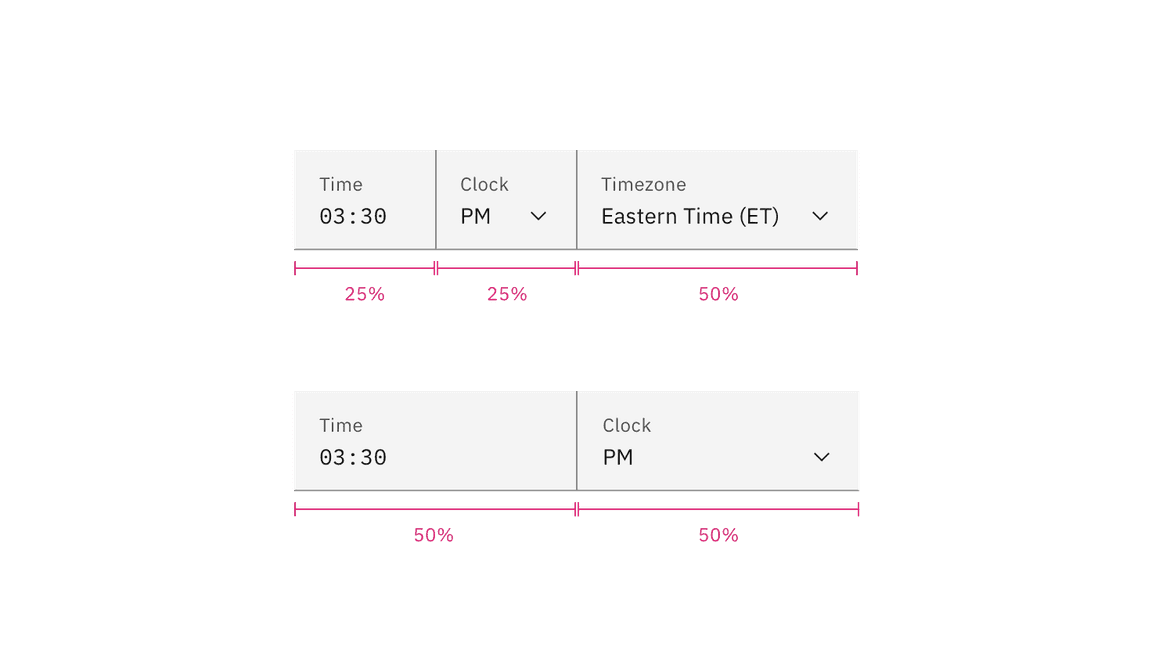
| Time input | width | 25% or 50% | – |
| Clock select | width | 25% or 50% | – |
| Timezone select | width | 50% | – |

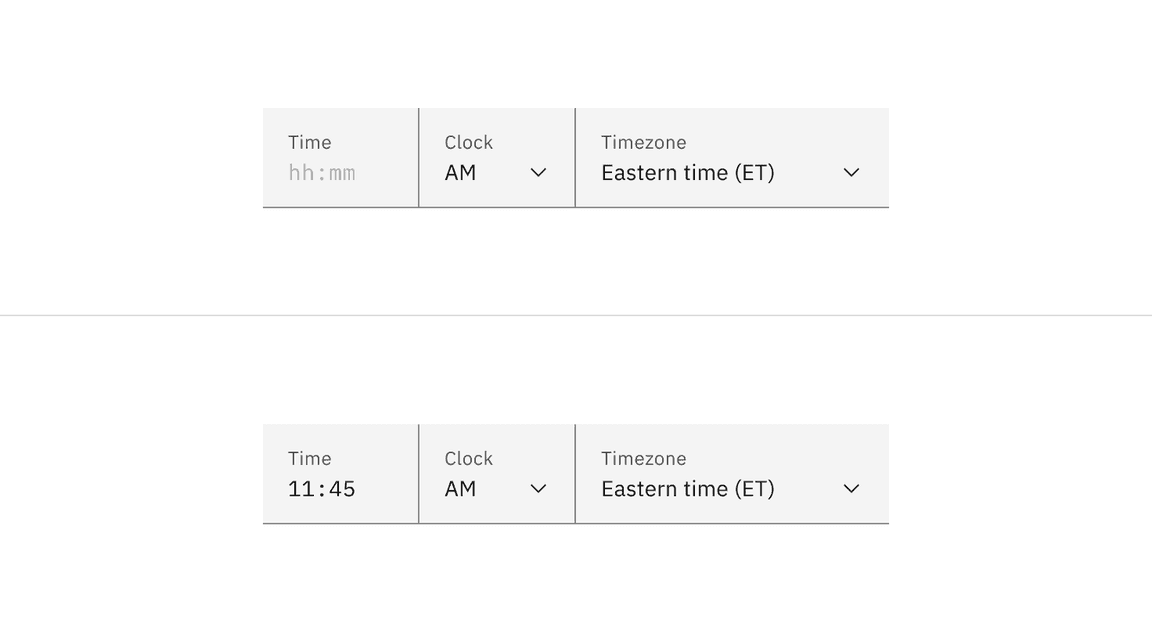
Structure and spacing for a time picker | px / rem

The width of each component in the fluid time picker is a percentage of the group.
Size
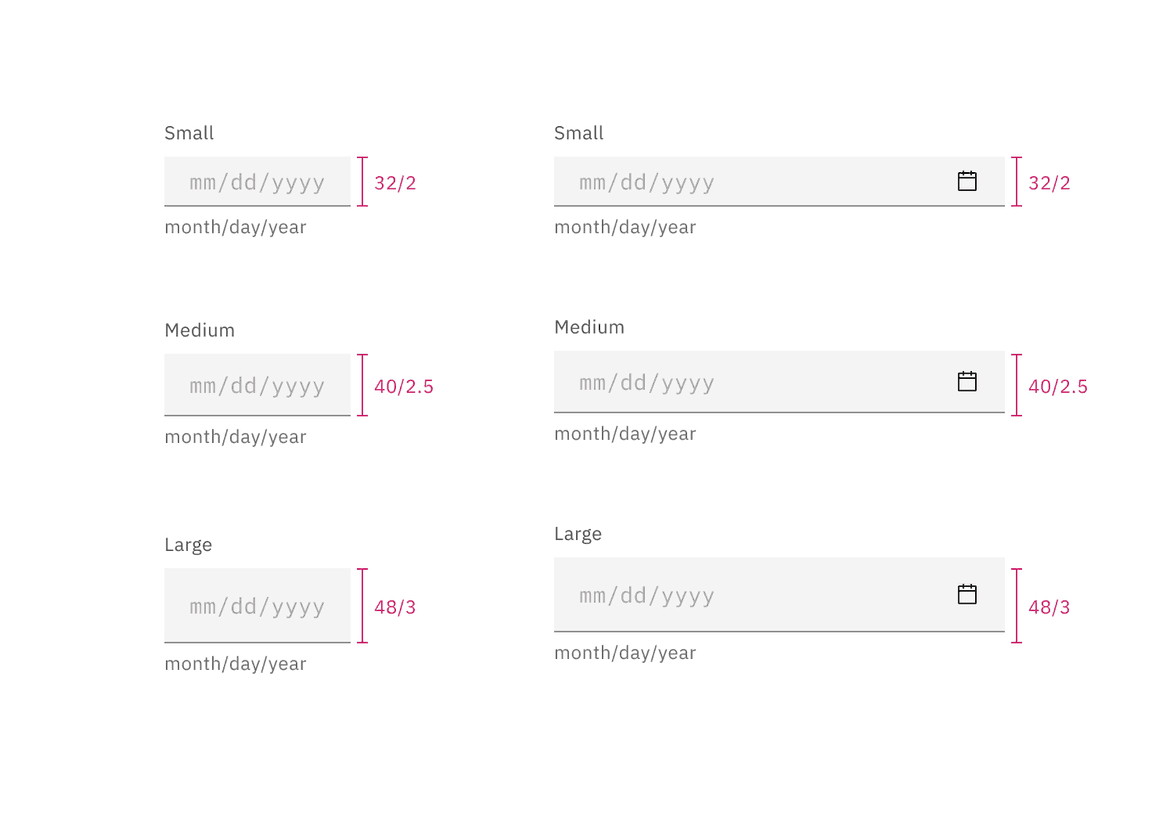
Default date picker input
| Element | Size | Height px / rem |
|---|---|---|
| Field | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 |

Sizes for simple and single date calendar sizes | px / rem
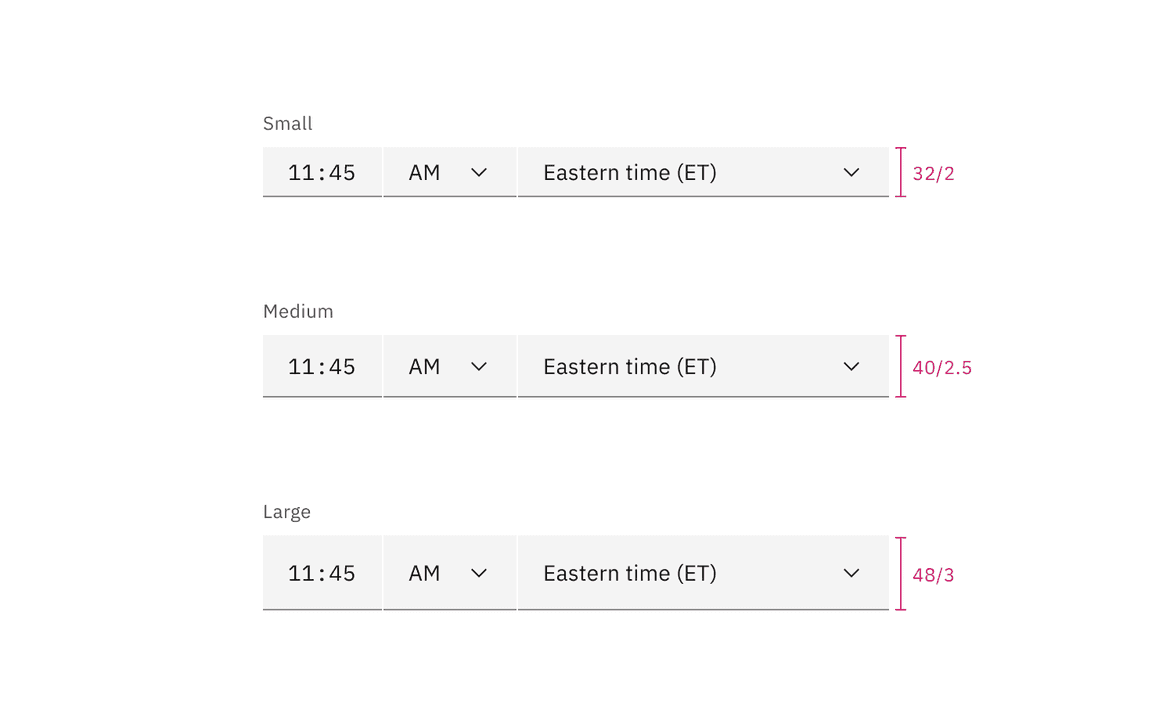
Default time picker input
| Element | Size | Height px / rem |
|---|---|---|
| Field | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 |

Sizes for default style time picker input | px / rem
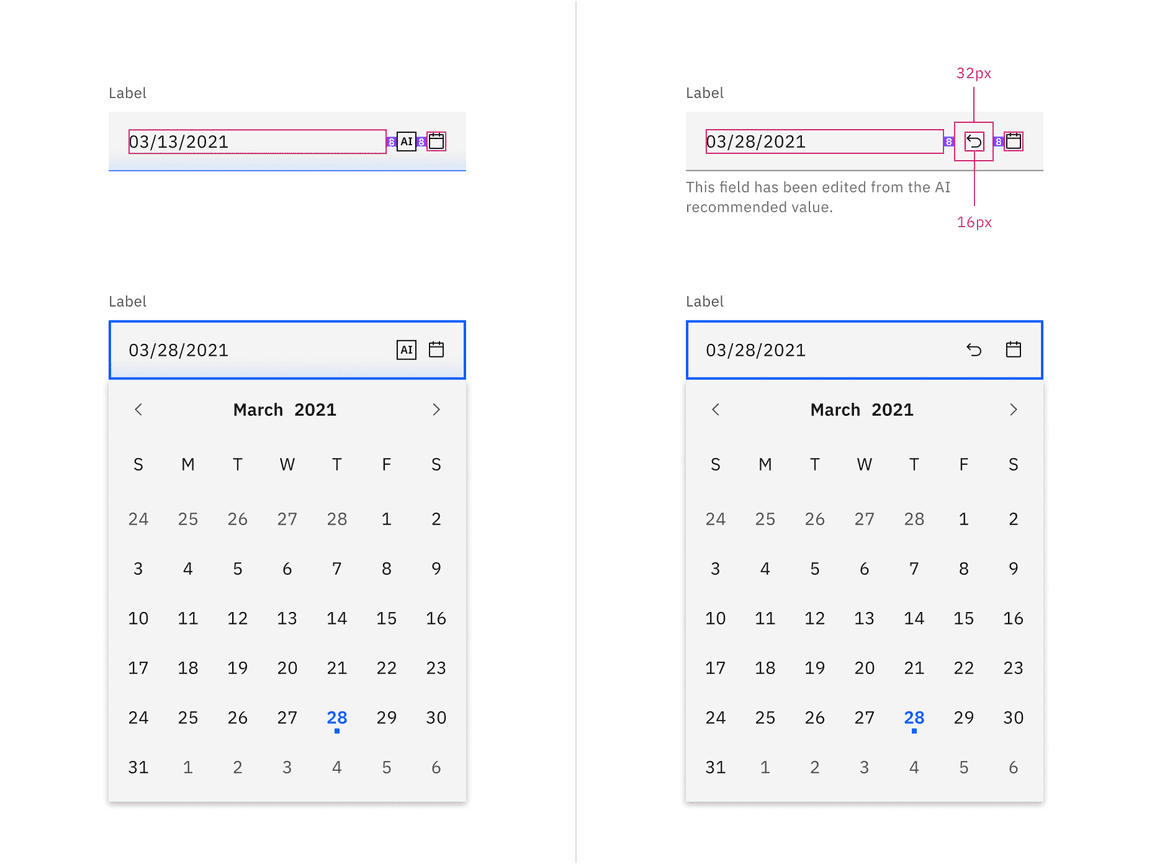
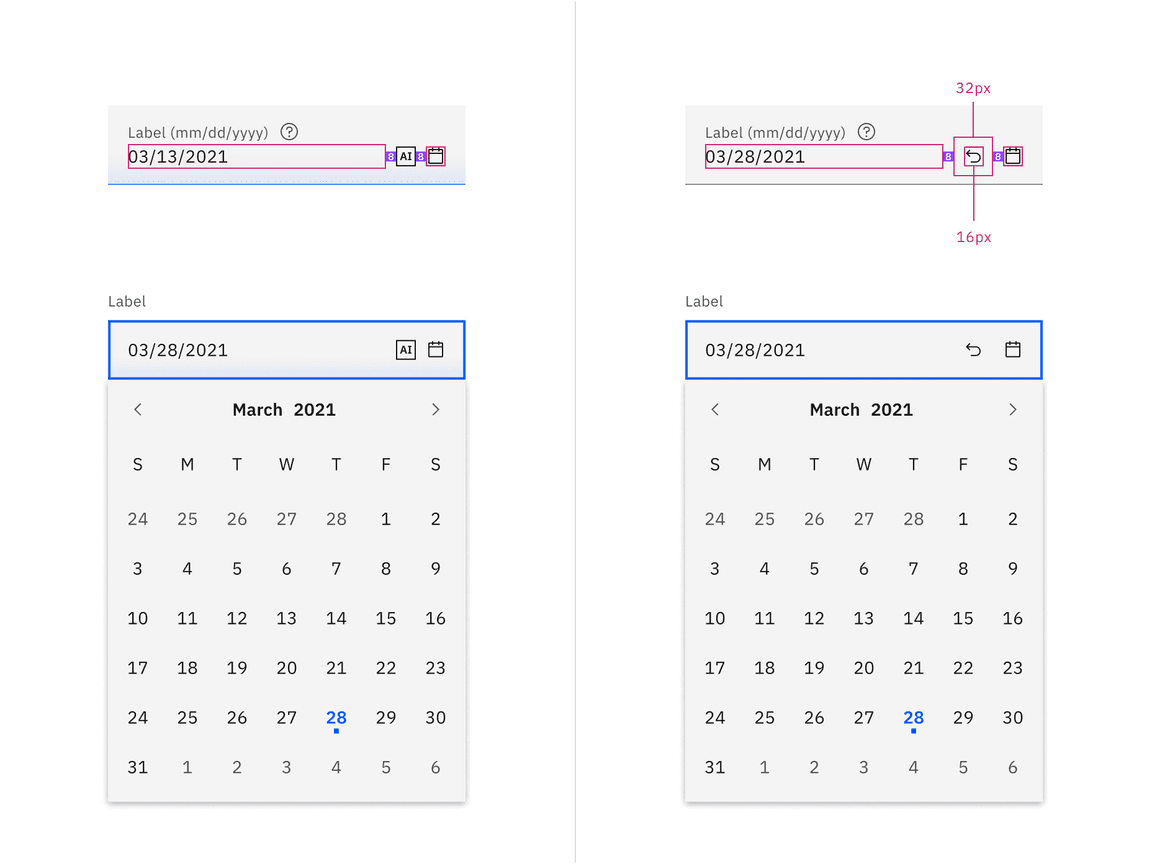
AI presence
The following are the unique styles applied to the components when the AI label is present. Unless specified, all other tokens in the components remain the same as the non-AI variants.
For more information on the AI style elements, see the Carbon for AI guidelines.
| Element | Property | Token / Size |
|---|---|---|
| Linear-gradient | start |
|
| stop |
| |
| Field | border-bottom |
|
| background color |
| |
| AI label | size | mini |
* Denotes a contextual color token that will change values based on the layer it is placed on.


Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.